配置webstorm开发微信小程序
微信开发者工具尽管可以编辑代码,能实时预览,假如只使用于临时调试代码是足够的,要是作为小程序的开发工具就很显得很弱鸡了,尤其是与功可以强悍的webstorm比照,小程序自带的编辑器简直就是玩具。
默认情况下,webstorm是不支持wxml和wxss的文件类型,不会有语法高亮
 不支持文件类型
不支持文件类型
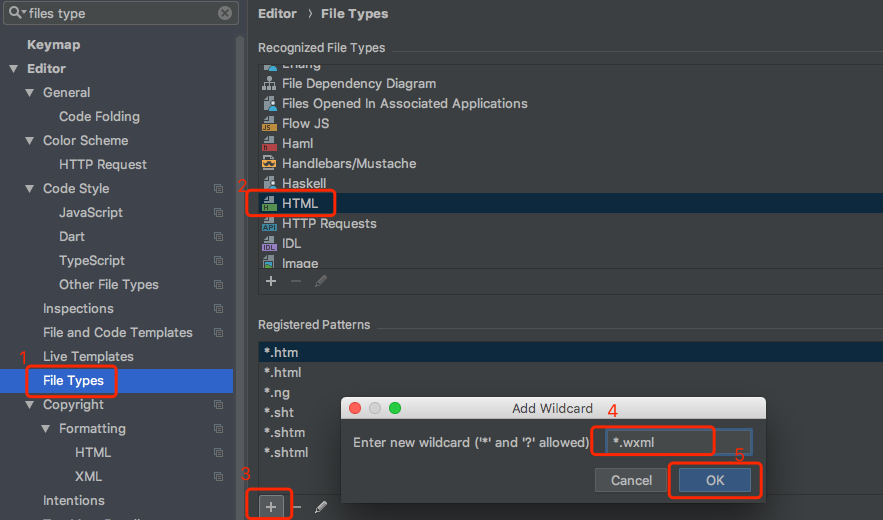
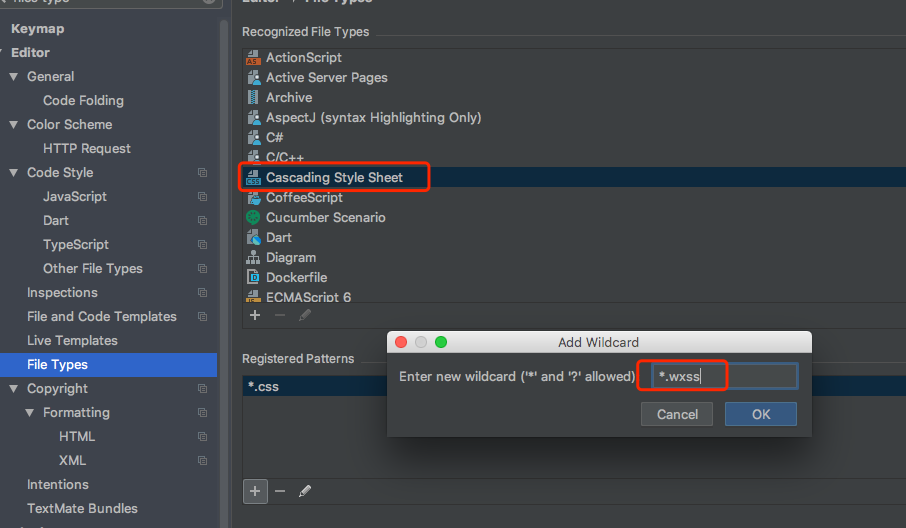
因为这两者的语法高亮与html, css是相对应的, 我们能手动增加对这两种文件类型的语法支持
 wxml
wxml wxss
wxss
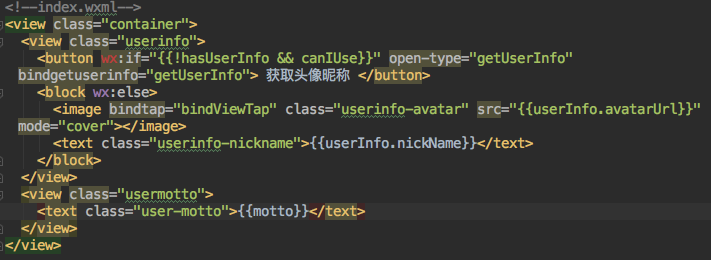
语法高亮效果
 语法高亮
语法高亮
除了高亮,还需要代码提醒, 所幸已经有前辈整理了小程序的代码片段,只要要导入其安装包即用
WebStorm下配置微信小程序代码提示jar
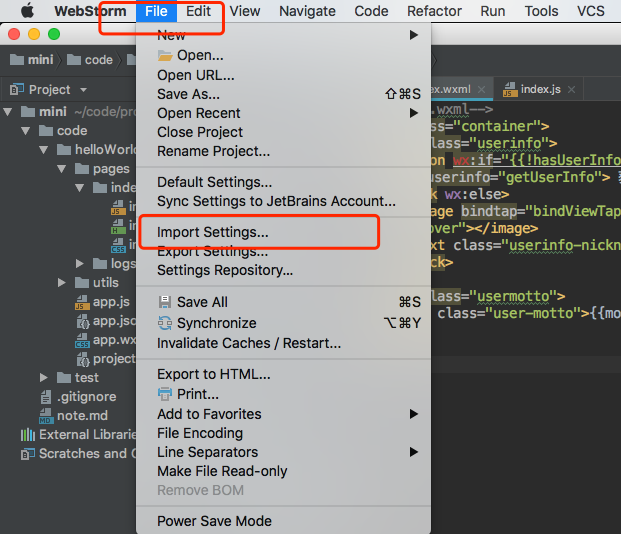
 导入配置
导入配置
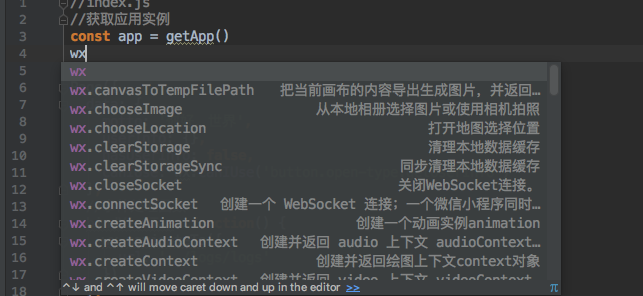
重启webstorm, 就可看到代码提醒效果
 代码提醒
代码提醒
不仅限于webstorm, jetbrains全家桶均可适使用
说明
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是摆设,本站源码仅提供给会员学习使用!
7. 如遇到加密压缩包,请使用360解压,如遇到无法解压的请联系管理员
开心源码网 » 配置webstorm开发微信小程序
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是摆设,本站源码仅提供给会员学习使用!
7. 如遇到加密压缩包,请使用360解压,如遇到无法解压的请联系管理员
开心源码网 » 配置webstorm开发微信小程序