Vue 引入 icon 图标
安装
npm install vue-svg-icon --save-dev
用
1. 阿里巴巴矢量图
- 选择需要的字体修改参数
- 选择SVG下载
2. IcoMoon
- 点击右上角”icoMoon App”
- 点击左上角”Import Icons”
- 选择下载的 svg 文件,点击”打开”按钮
- 页面上会多一个”Untitled Set”选项,下面的小图标就是导入的本地 svg 文件
- 点击选择这些小图标,点击右下角”Generate Font”生成字体
- 鼠标移入到图标的时候,下面会显示”Get Code”,点击查看 (此步骤可省略)
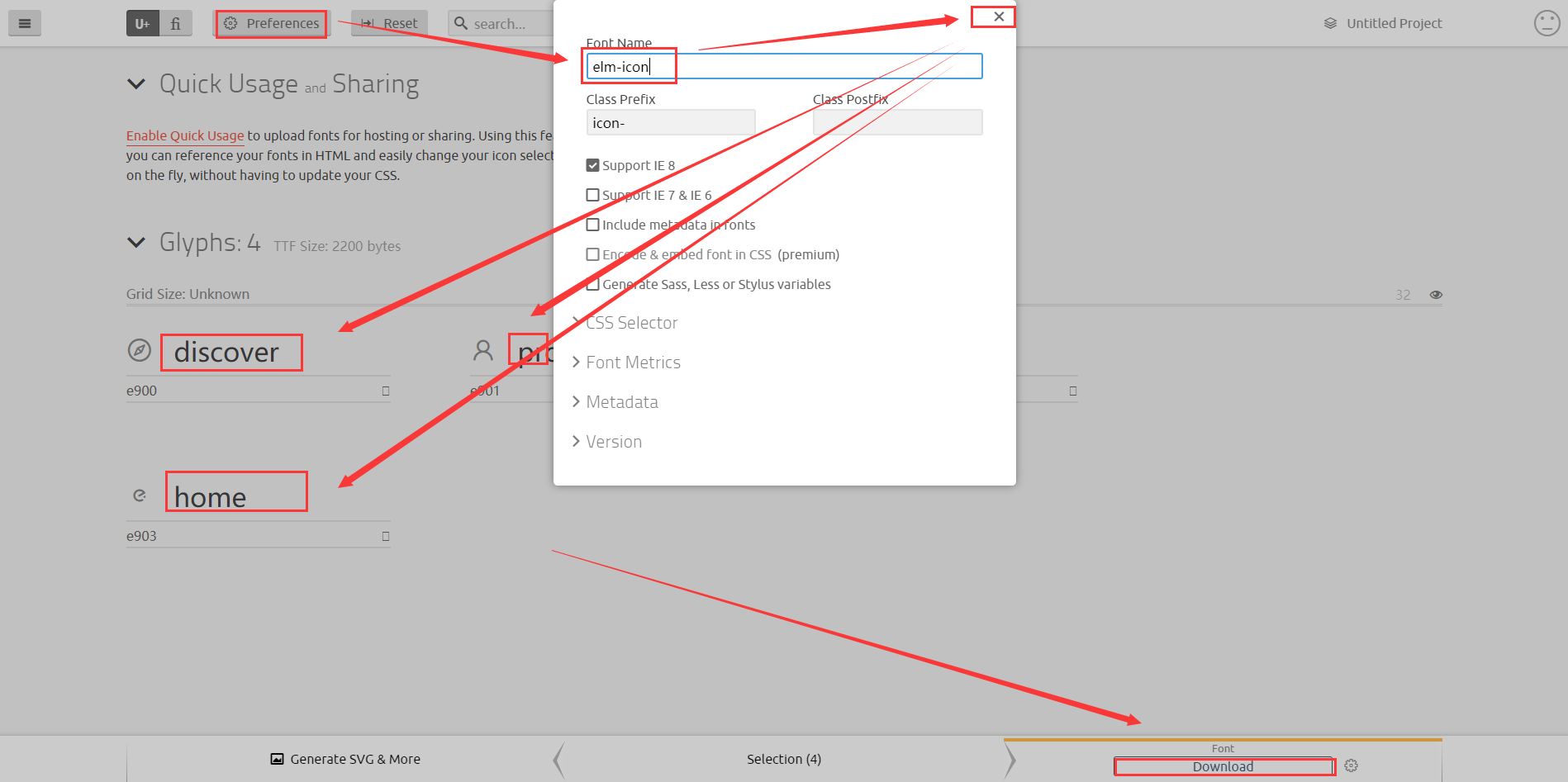
- 点击顶部”Preferences”参数选择按钮,修改 Font Name: elm-icon, 其余选项默认就可
- 每个 icon 的名字也建议修改一下, 方便引使用
点击右下角”Download”下载并解压


3. 导入
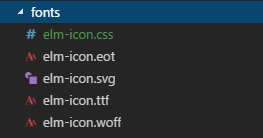
- 打开
elm-icon文件夹 - 把
fonts文件夹下的所有文件复制到src/common/fonts文件夹下 - 把
style.css文件改名为elm-icon.css, 并复制到src/common/fonts文件夹下, 这里要注意修改里面的路径, 否则可能会报错!!!
@font-face { font-family: 'elm-icon'; src: url('elm-icon.eot?z8fchd'); src: url('elm-icon.eot?z8fchd#iefix') format('embedded-opentype'), url('elm-icon.ttf?z8fchd') format('truetype'), url('elm-icon.woff?z8fchd') format('woff'), url('elm-icon.svg?z8fchd#elm-icon') format('svg'); font-weight: normal; font-style: normal;}4. 引入
进入 src/main.js
import './fonts/elm-icon.css'5. 用
- html
<i class="elm-icon icon-home"></i><i class="elm-icon icon-discover"></i><i class="elm-icon icon-order"></i><i class="elm-icon icon-profile"></i>- css
i { font-size: 0.3rem;}6. 注意
颜色可在 elm-icon.css 文件设置, 这里不做详述
说明
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是摆设,本站源码仅提供给会员学习使用!
7. 如遇到加密压缩包,请使用360解压,如遇到无法解压的请联系管理员
开心源码网 » Vue 引入 icon 图标
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是摆设,本站源码仅提供给会员学习使用!
7. 如遇到加密压缩包,请使用360解压,如遇到无法解压的请联系管理员
开心源码网 » Vue 引入 icon 图标