Nginx + uWSGI 部署Django站点
Django有Apache和Nginx两种常见部署方式
主要工具:
一台远程服务器
Nginx
uWSGI
Django
知识点:
站点结构
Nginx结构
debug方式
主机用的是DigitalOcean家的基础版ubuntu,版本16.01。
从裸机开始的环境准备
1. 基础环境
zsh,oh-my-zsh,vimrc从github上pull过来,一切都是熟习的感觉。
apt-get 要升级。
2. Python3/pip 和 虚拟环境
主要是为了环境简洁和适应版本
3. Nginx
远程服务器这个是第一步的,没有服务器,开发调试都是头疼的事情。Nginx是一款反向代理商服务器,能让网站的内容呈现给用户。
启动后访问服务器ip,会看到**Welcome to nginx!**信息。
4. uWSGI
uWSGI是实现了WSGI的服务器。WSGI一个Web接口。提供规范化协议,提高服务器的工作效率。uWSGI本身已经能胜任服务器的工作,为什么要再前面挡一个Nginx,这是出于更好的安全性,更有效率的工作和Nginx作为专业的服务器的优势。
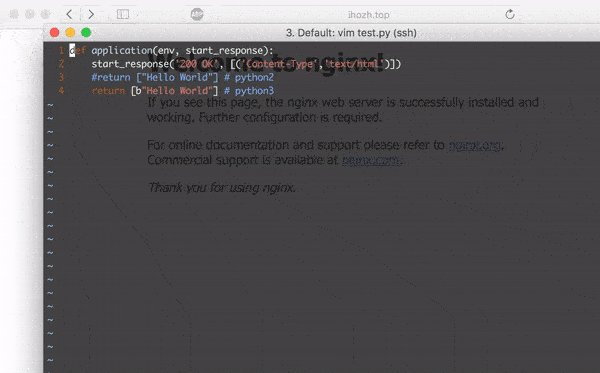
使用wWSGI挂起一个最简单的程序,创立一个文件命名test.py
# test.py
def application(env, start_response):
start_response('200 OK', [('Content-Type','text/html')])
#return [“Hello World”] # python2
return [b”Hello World”] # python3
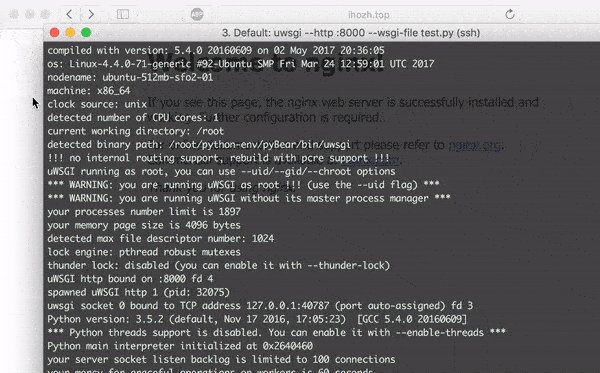
使用wWSGI挂起:

这条命令是说,用http协议,8000端口,加载指定文件。文件很简单,收到GET请求后,返回`Hello World`,在浏览器输入`ip:8000`即可以看到结果了。
5. 安装Django
6. 同步数据库
python manage.py makemigrations
python manage.py migrate
7. 开发服务器
python manage.py runserver #localhost
python manage.py runserver 0.0.0.0:8000 #ip:8000端口
了解Nginx服务器的结构

Nginx 服务器结构
1. 最重要的文件:一开始就要加载
默认下,Nginx会安装在`/usr/local/nginx`,所有的配置文件在`/etc/nginx`下,最主要的配置文件是 `/etc/nginx/nginx.conf`,这个文件建议放在git上,或者者进行周期性备份
cp /etc/nginx/nginx.conf /etc/nginx/nginx.conf.$(date “+%b_%d_%Y_%H.%M.%S”)
`nginx.conf` 配置了主要的工作功可以,`include`允许从后面的地址中找到配置文件,这样能让主配置文件看起来更加精简,但是多层套使用`include`也不推荐,让代码不易读。从默认的配置文件能看出,`/etc/nginx/conf.d/`里所有的配置文件和`/etc/nginx/sites-enalbed/`里的配置文件都会在一开始被加载。log文件在`/var/log/nginx/`下。
2. HTTP板块:全局配置
HTTP 板块会解决所有来自于网络的HTTP请求,这是Nginx的大门。
重点说下`/etc/nginx/sites-enalbed/`这个目录,它能让不同的虚拟域名分开来。一般都是通过软连接将配置文件连接进这个目录,很容易修改,ngnix提供了一个配置模版:
cp /etc/nginx/sites-available/default /etc/nginx/sites-available/example.com
3. Server板块:虚拟域名的配置
在`/etc/nginx/sites-enalbed/`下配置的格式:
server {
listen 80
…
}
server 板块是使用户修改量最大的地方。对于每一个虚拟域名都能有不同的配置文件。`/usr/share/nginx/html`这个路径现在已经是Nginx默认存放静态文件的路径了,不需要再配置。
listen: 使用来监听端口
server_name: 自己网站的域名
能否能用不有效的域名呢?完全能,在局域网中,是一个很好的办法。
log: log文件,HTTP板块已经设置过,在server板块里能更细致。
access_log logs/example.access.log;
access_log /srv/www/example.com/logs/access.log;
建议用完全路径,相对路径是与现在的路径下部分匹配的,不好控制。
location:文件系统配置
`location`设置能让服务器去应答少量要服务器资源的请求。例如:
# http://example.com/blog/
location /blog/ { }
注意字符串的匹配是最佳匹配,Nginx会选择匹配的最好的location。更复杂的匹配情况请参照官方文件。
4. 部署一个Nginx的最小Web结构
实践是检验真理的唯一标准,这里部署一个Nginx的最小结构,看看Nginx可以不可以正常工作。
linux 新建使用户名使用于部署Nginx并赋予权限.
visudo
# 增加权限:
username ALL=(ALL) ALL
将`nginx.conf`使用户名修改为当前使用户。
在当前使用户的根目录下创立如下结构:
mysite:
– mysite.conf
– www
– media
-test.png
– log
最简单的目标就是通过ip访问网站里的静态内容。简单的配置下,注意用绝对路径:
server {
listen 8000;
server_name mysite.com
charset utf_8;
access_log /home/username/mysite/log/access.log;
error_log /home/username/mysite/log/error_log;
location /media/ {
alias /home/username/mysite/media/;
}
}
sudo ln -s /home/username/mysite/mysite.conf /etc/nginx/sites-enabled/
重启Nginx后,在 `http://mysite.com/media/test.png`可以够看到正常显示内容就说名Nginx正常工作了。log文件显示正常。

Nginx 最小网站结构
5 常见的错误
5.1 403 forbidden
这里就要注意下使用户名了,很多时候登录一台主机使用户是root,而Nginx使用户不是root,所以忽略了使用户名的部署多会遇到这个问题。
能将Nginx的使用户名改为root,这样风险会很大。
网站静态内容部署在当前使用户目录下,如列子所示。
在`/usr/share/nginx/html`下部署静态文件或者软连接到网站目录。
5.2 404 notfound
一般出现这个问题是目录的配置出现问题,用绝对路径可处理
6 调试方法
最好的办法就是log文件了,每次的请求,错误记录都会非常详细。
了解Django部署结构

djangoe结构
1. 每个环节都要了解
到现在为止,已经能分别使用Nginx和uWSGI挂起服务器了。说明这两个部分都是通的:

Nginx工作结构

uWSGI挂起Python
2. 使用uWSGI挂起Django:
uwsgi –http :8000 –module mysite.wsgi
这里sWSGI会找到 mysite下的wsgi的配置文件,即`mysite/wsgi.py`假如看到Django的“it worked!”信息,则说明Django被成功挂起。

3. 通过socket连接Nginx和uWSGI
socket中文翻译为套接字,它的作使用就像一个连接器,比如说把两段水管连接起来,每段管子都有自己不同的编号,下面就来实验下套接字的作使用。
带socket的Nginx配置多了这个部分:
upstream django {
# server unit:///path/to/yourmysite/mysite.sock;
server 127.0.0.1:8022; #for a webport socket
}
这是要说明监听来自8022端口的请求,8022口做什么了呢?
uwsgi –socket :8022 –wsgi-file test.py
8022挂起了最先的python测试文件,假如有GET请求,则返回hello world。Nginx则设置为监听8023端口。通过socket,有检测到8023口的外部请求,则交给8022端口去解决,这就是socket的作使用,非常灵活。也说明了这一套结构都通了:

4. Django sockect
upstream django {
server unit:///path/to/yourmysite/mysite.sock;
# server 127.0.0.1:8022; #for a webport socket
}
重启Nginx,挂起uWSGI:
uwsgi –socket mysite.sock –wsgi-file test.py
在当前项目下能看到生成了空的文件mysite.sock,2023口测试通过。
最后拉起整个Django项目:
uwsgi –socket mysite.sock –module mysite.wsgi
看到Django工作界面,完成,Done!
5 常见错误
5.1 connect() to unix:mysite.sock failed (2: No such file or directory)
基本是路径设置问题,upstrem和socket都要用绝对路径。
5.2 connect() to uunix:mysite.sock failed (13: Permission denied)
增加socket权限:
uwsgi –socket mysite.sock –wsgi-file test.py –chmod-socket=664 # (more sensible)
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是摆设,本站源码仅提供给会员学习使用!
7. 如遇到加密压缩包,请使用360解压,如遇到无法解压的请联系管理员
开心源码网 » Nginx + uWSGI 部署Django站点




