HTML/HTML5 知识点思维导图
HTML
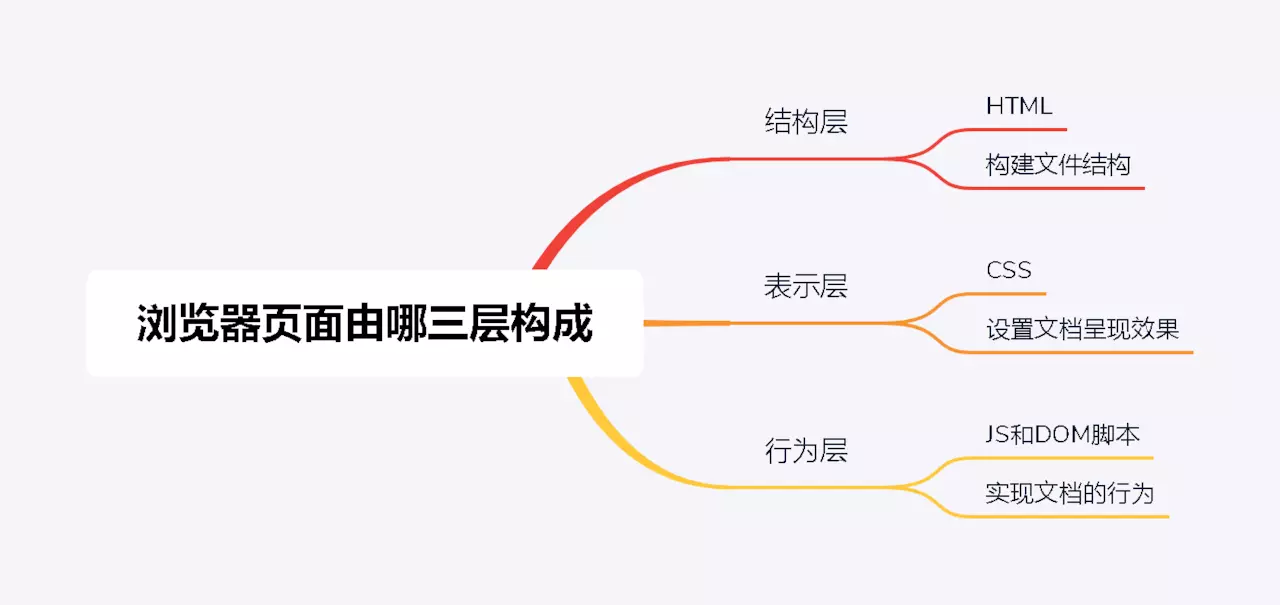
1 – 浏览器 | 浏览器页面构成

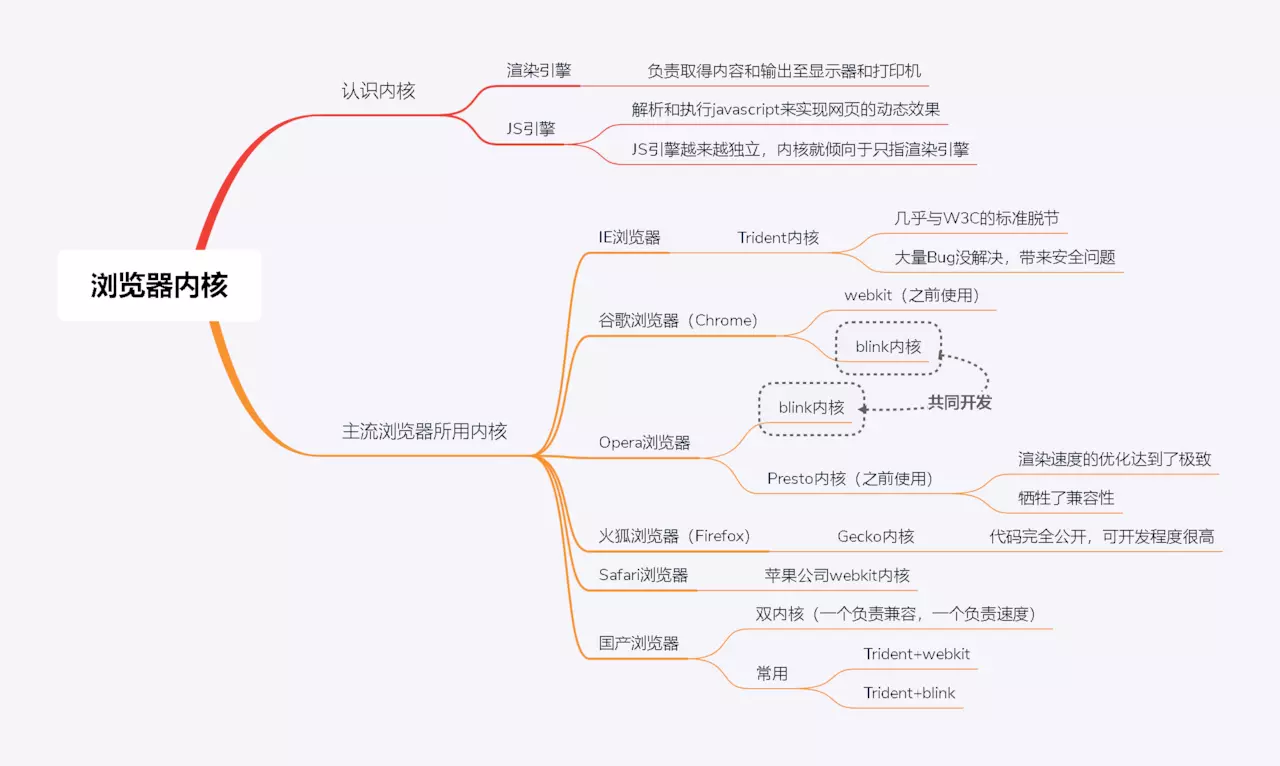
2 – 浏览器 | 浏览器内核相关知识点

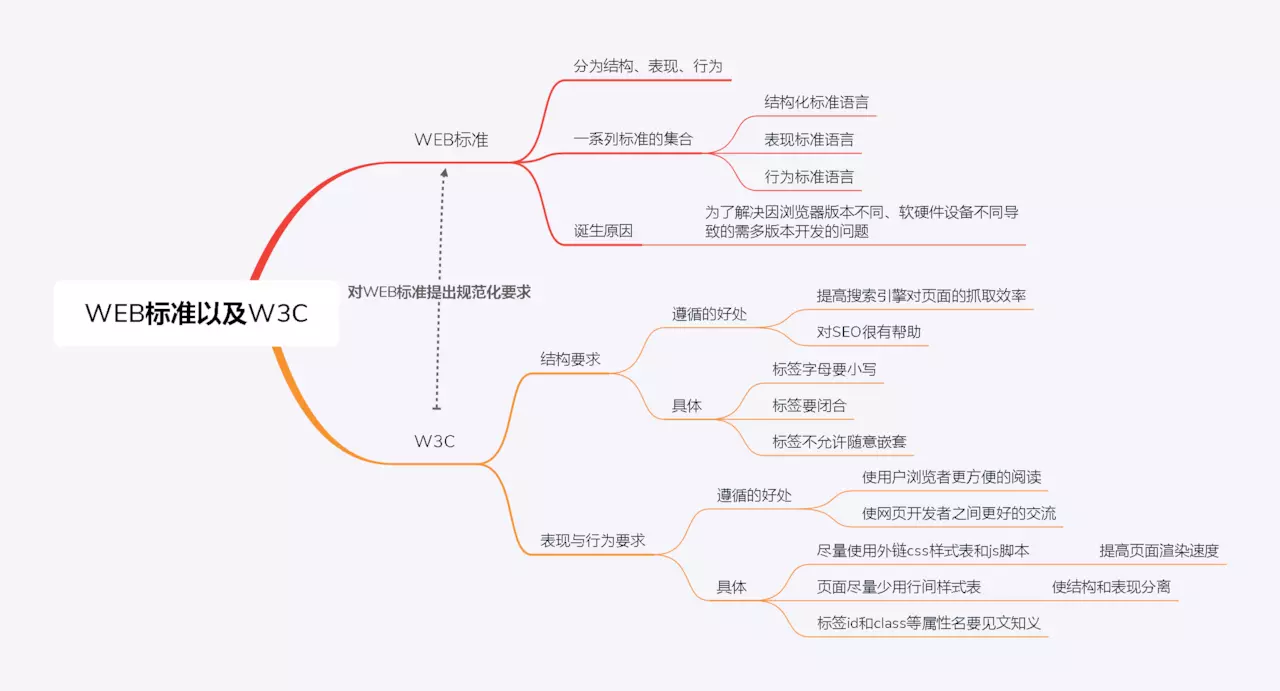
3 – W3C | 对WEB标准以及W3C的了解与认识?

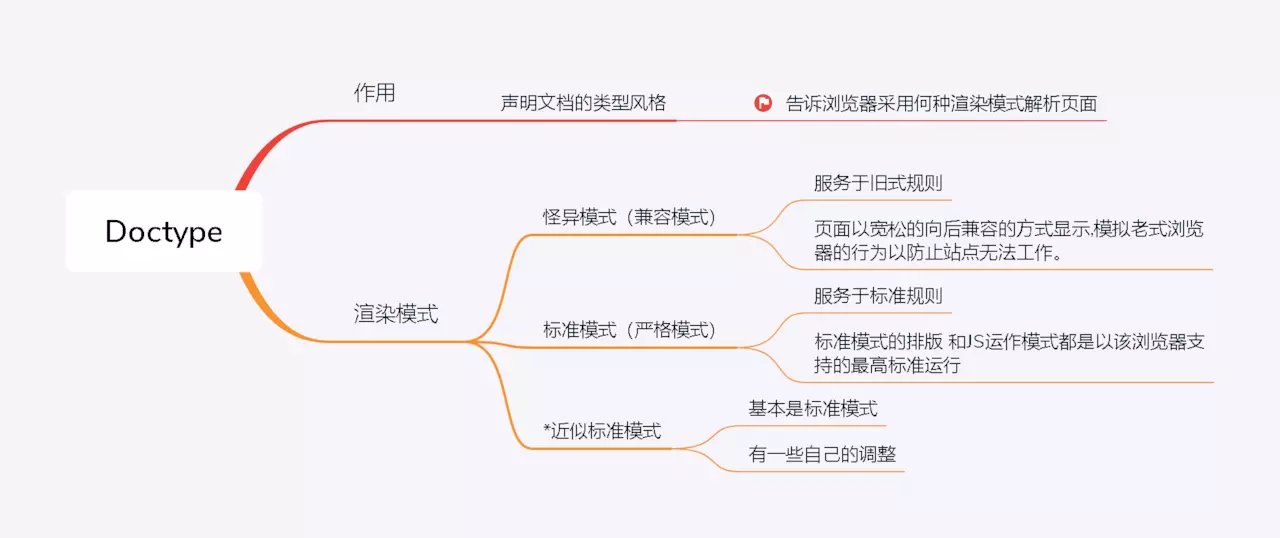
4 – 标签 | Doctype相关知识点

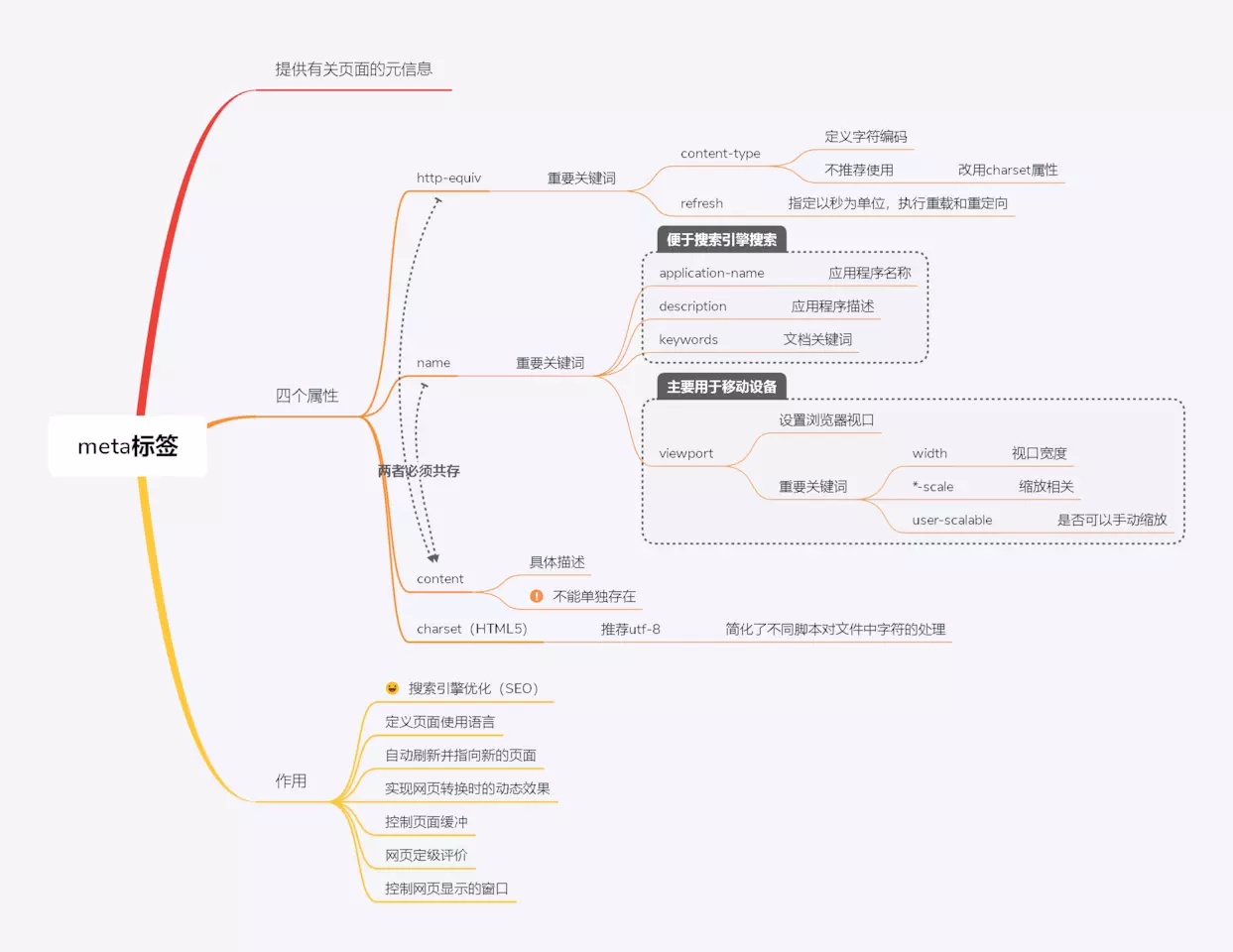
5 – 标签 | meta相关知识点

6 – 标签 | label相关知识点

7 – 标签 | link 与 @import

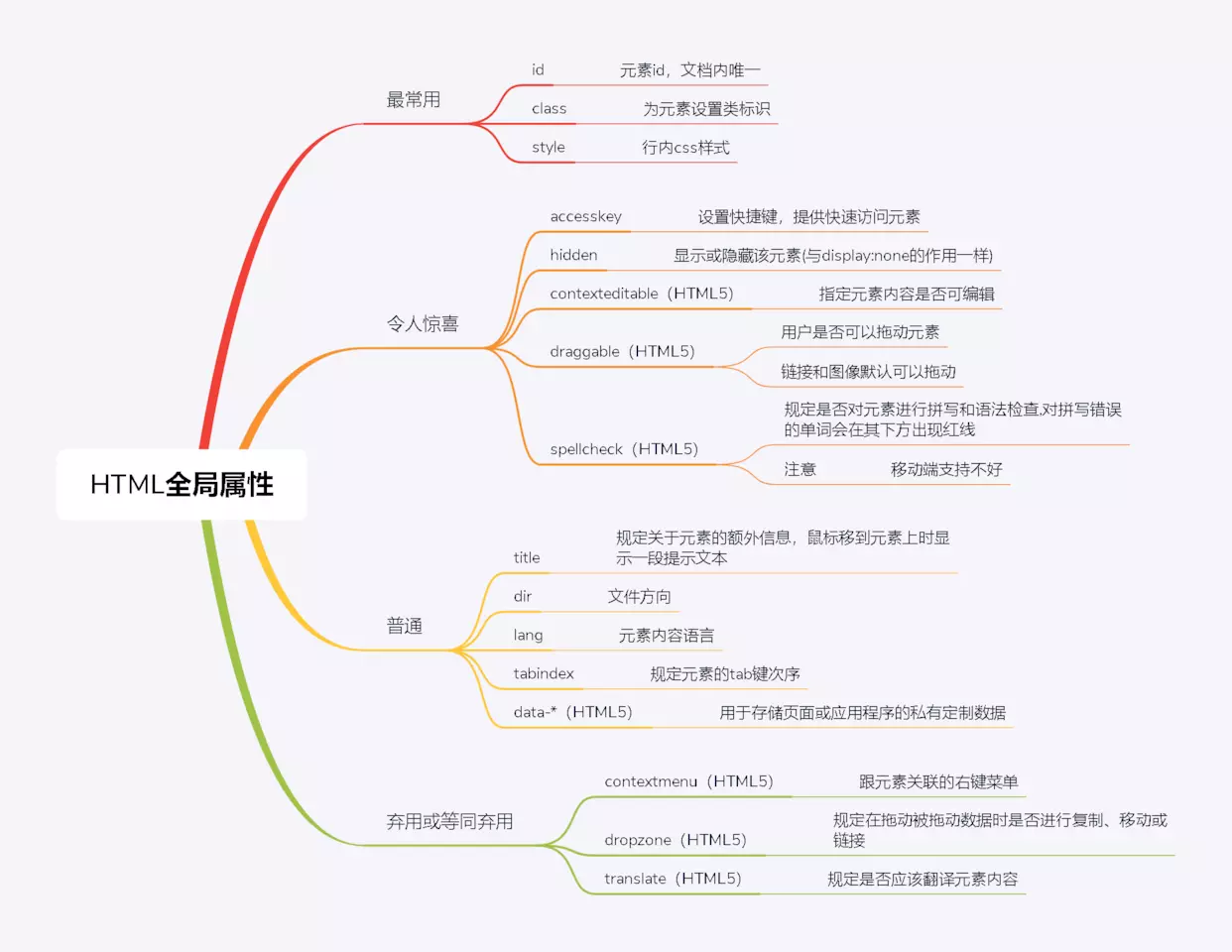
8 – 属性 | 全局属性一览

9 – 属性 | target属性

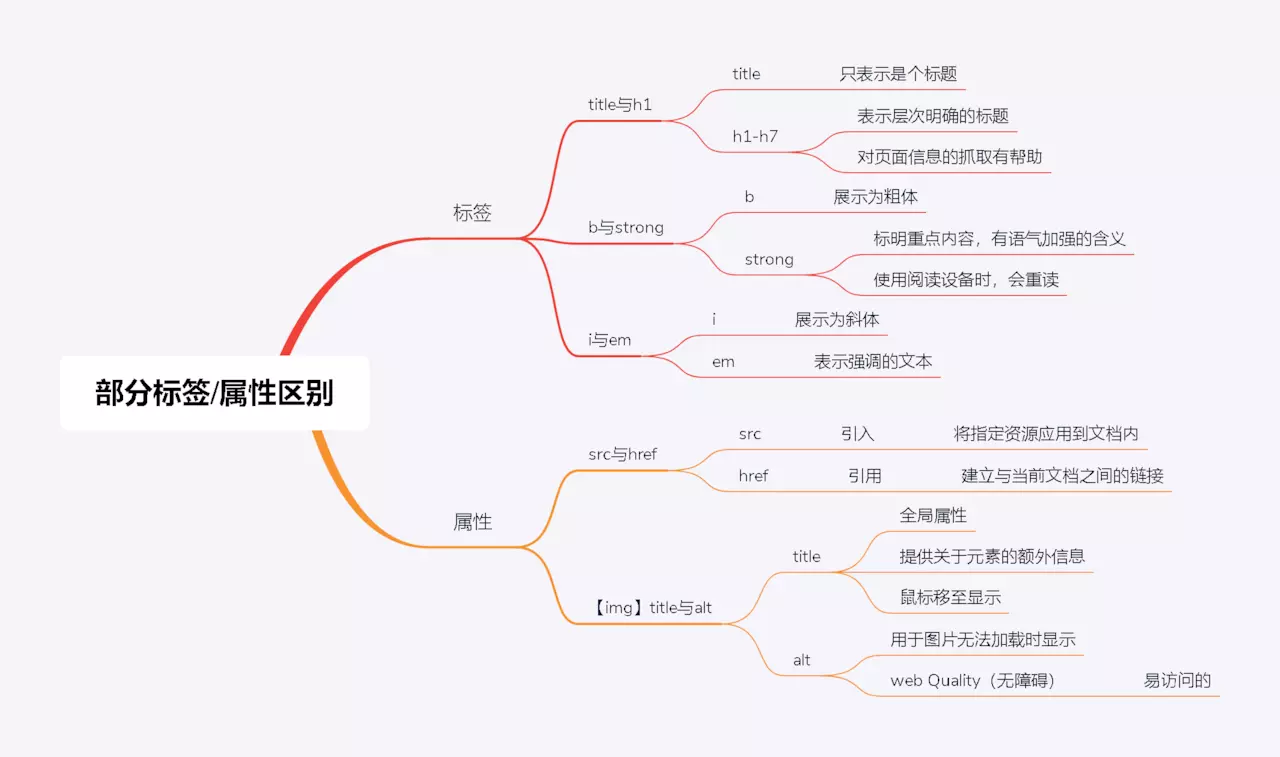
10 – 标签/属性 | 少量老生常谈的标签和属性比照

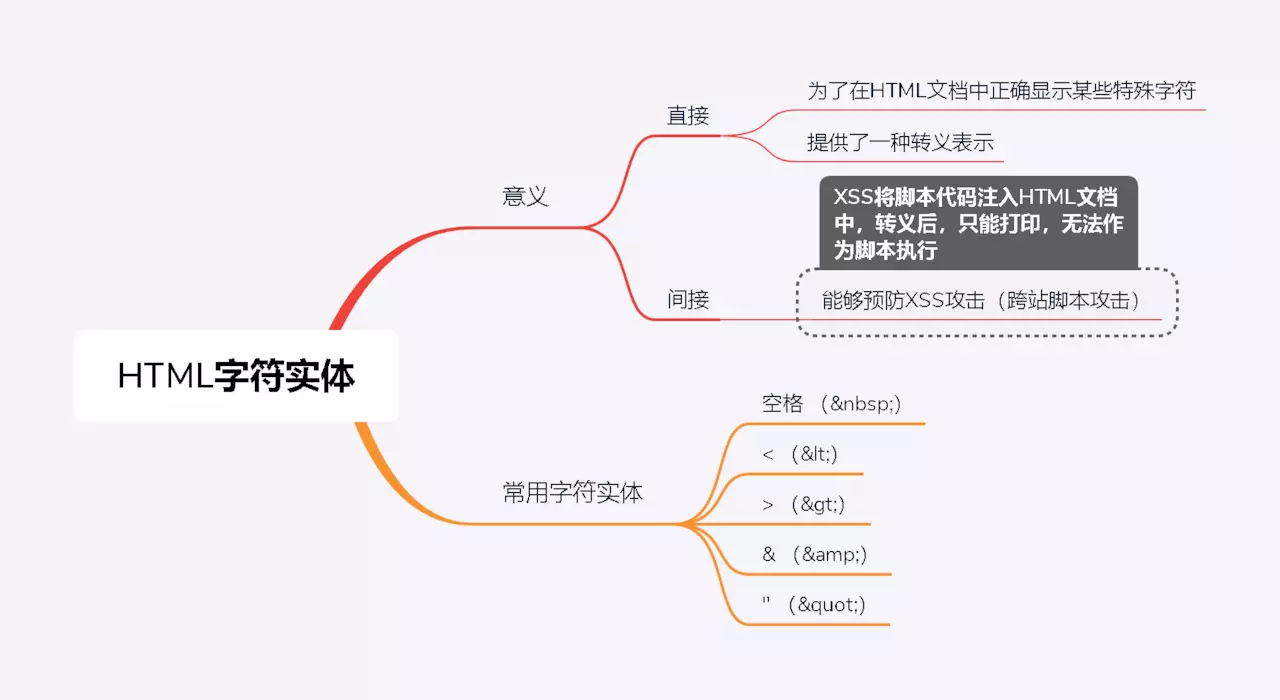
11 – 字符实体 | 认识Html字符实体

12 – 布局 | 几个前台该掌握的HTML布局

13 – DOM | 谈谈你对Shadow DOM的了解

14 – 浏览器 | 浏览器的数据存储方式有哪些?

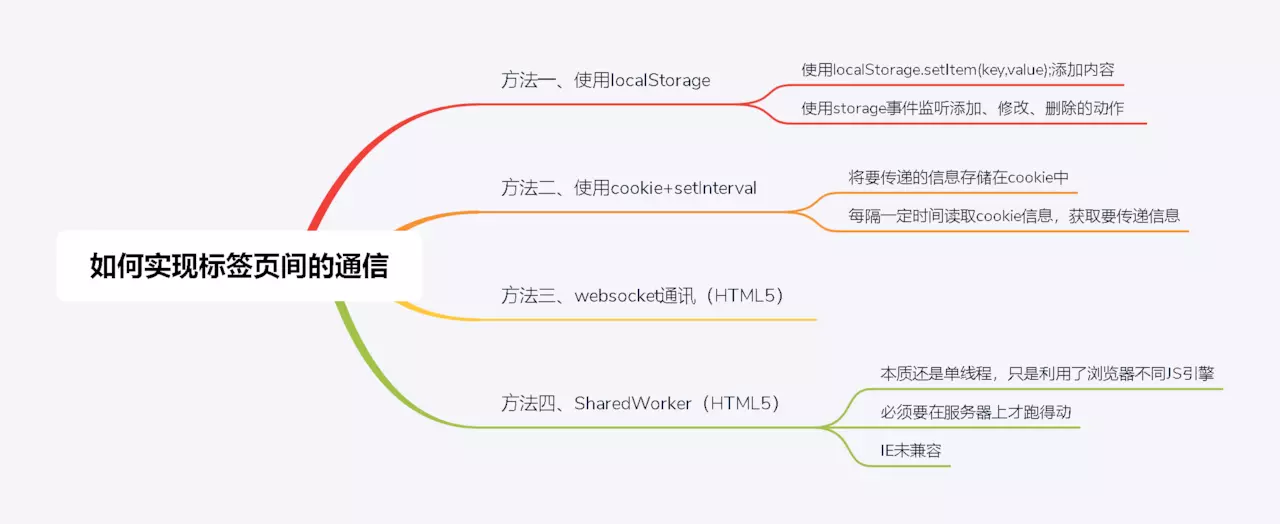
15 – 页面通信 | 如何实现标签页间的通信?

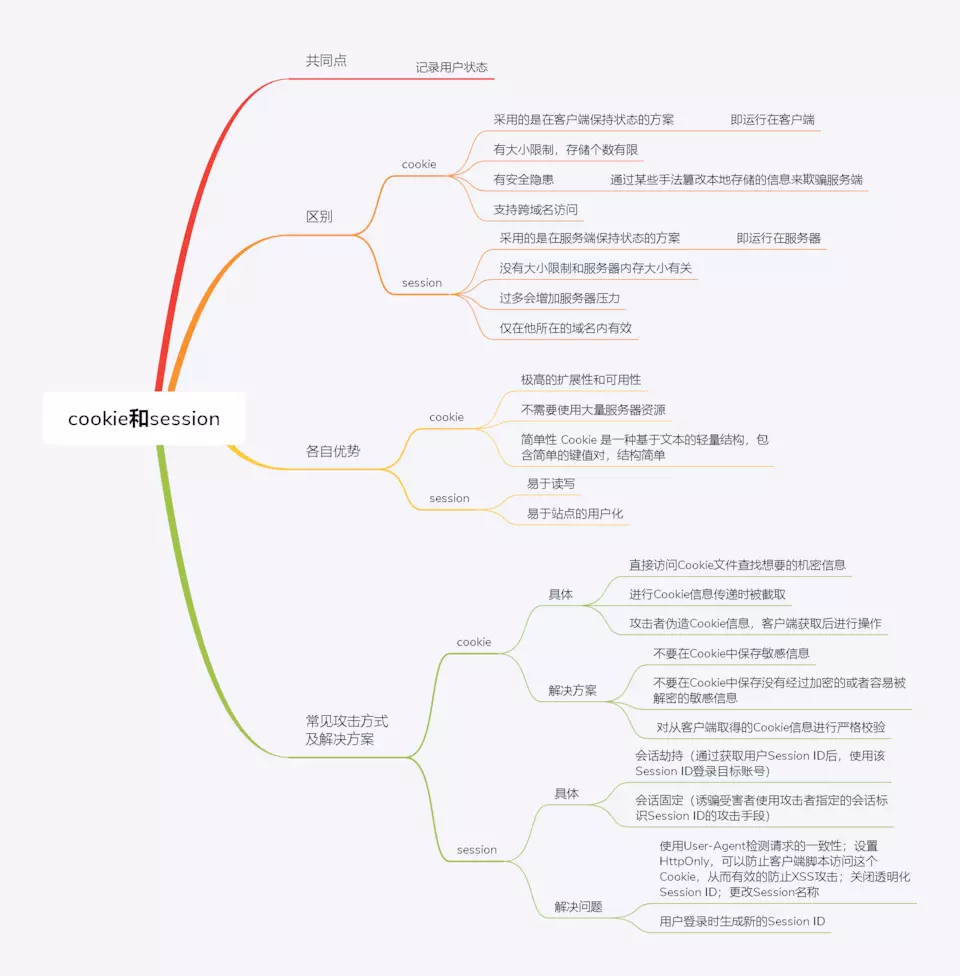
16 – 缓存 | 谈谈cookie和session的区别?

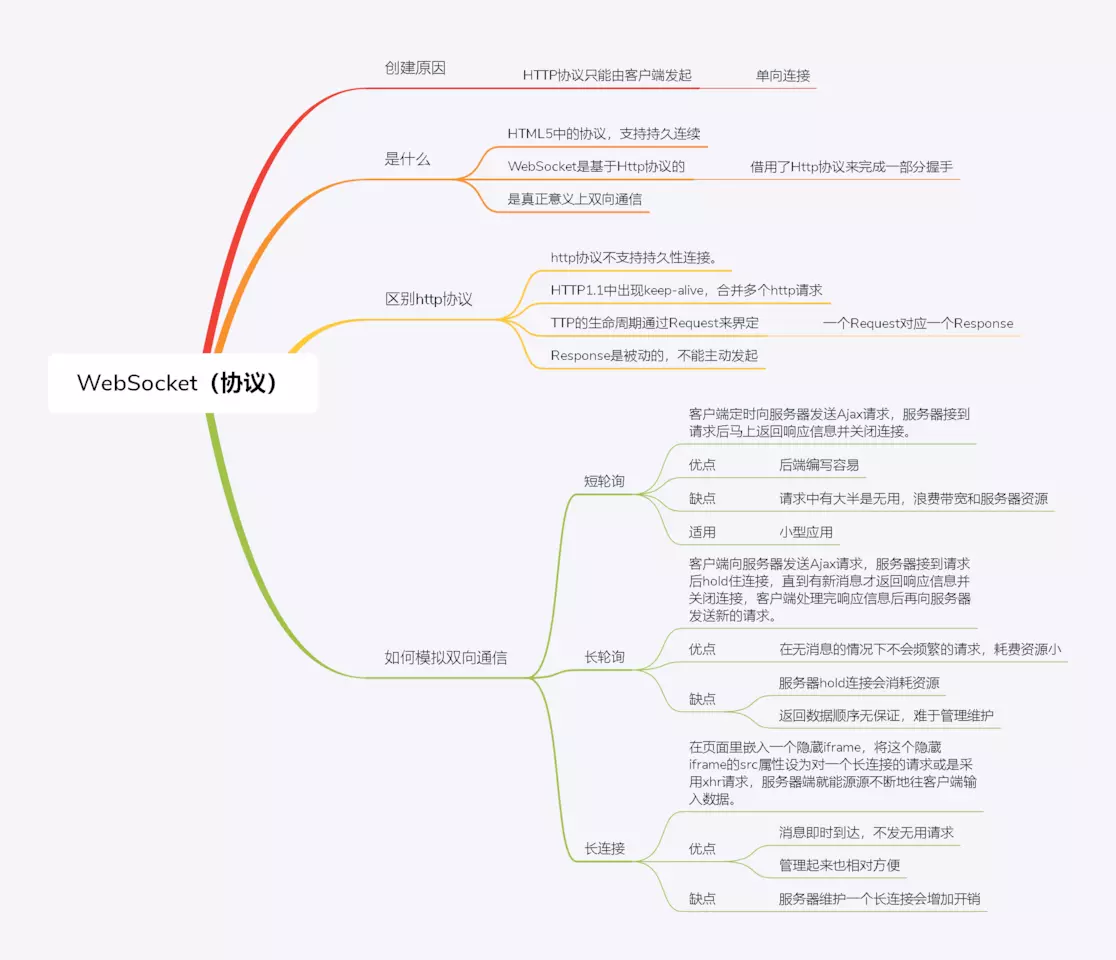
17 – 协议 | 谈谈对WebSocket的认识

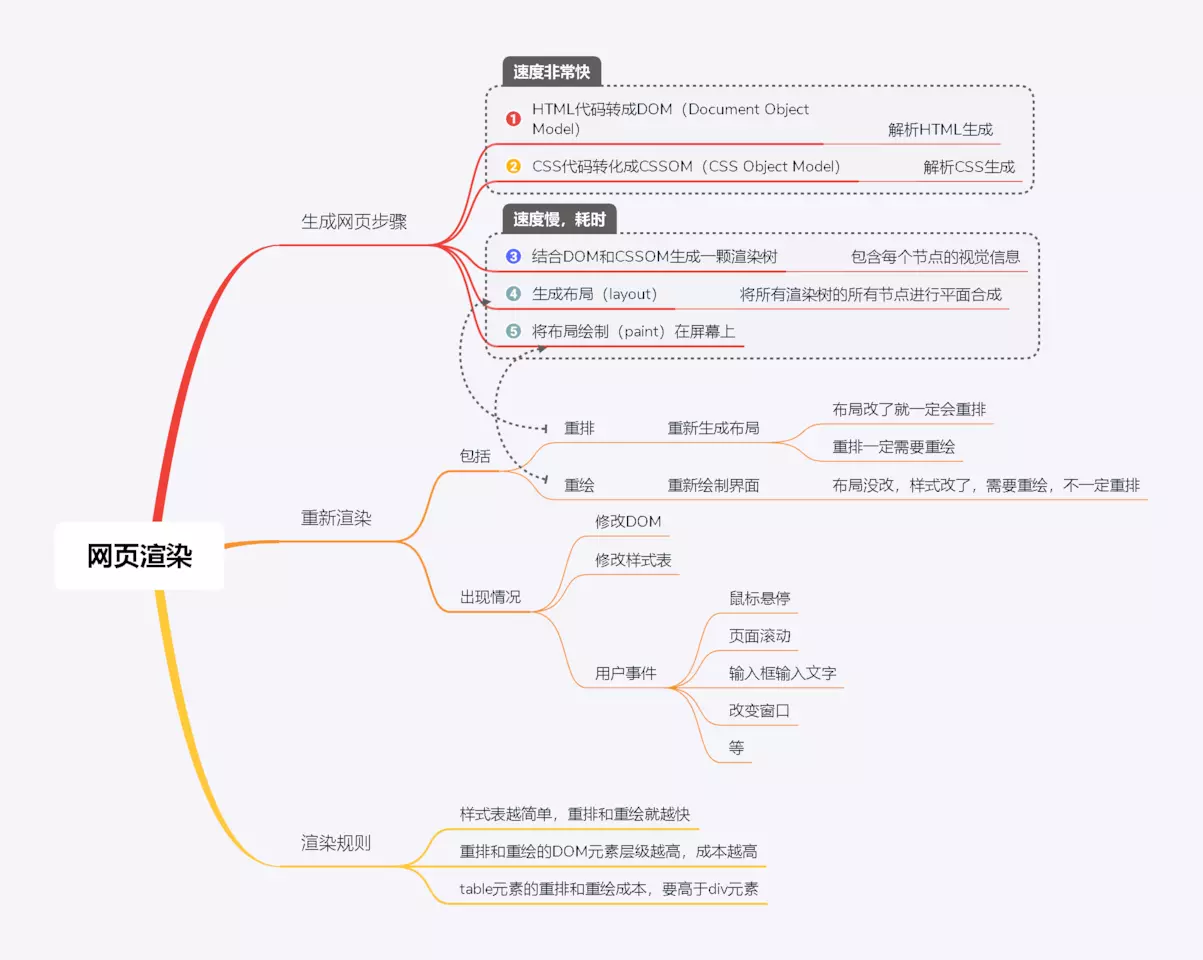
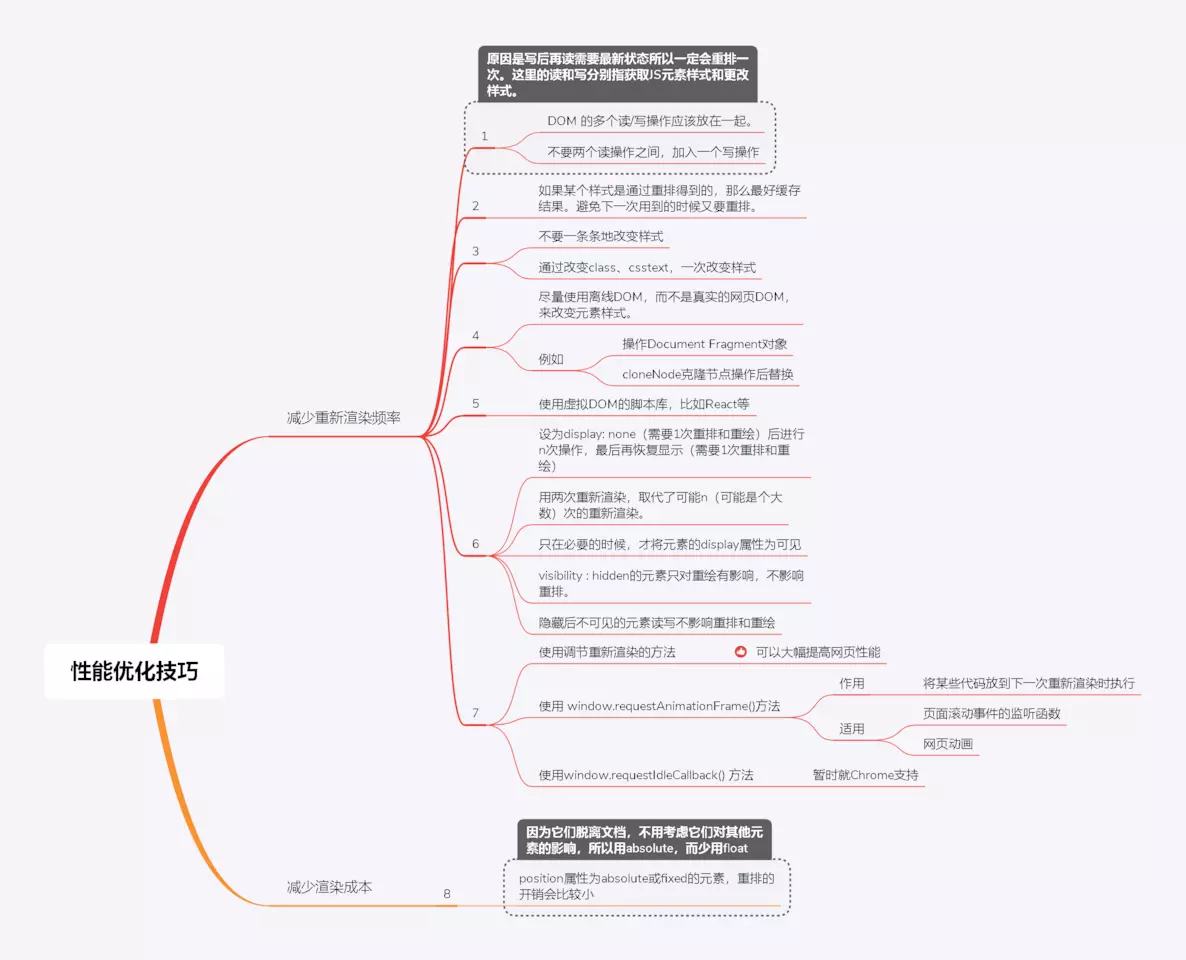
18 – 渲染 | 理解网页渲染流程与优化技巧

接上图,相关网页渲染的优化技巧

19 – 其余 | 实现一个圆形可点击区域的方式有哪些?

HTML5
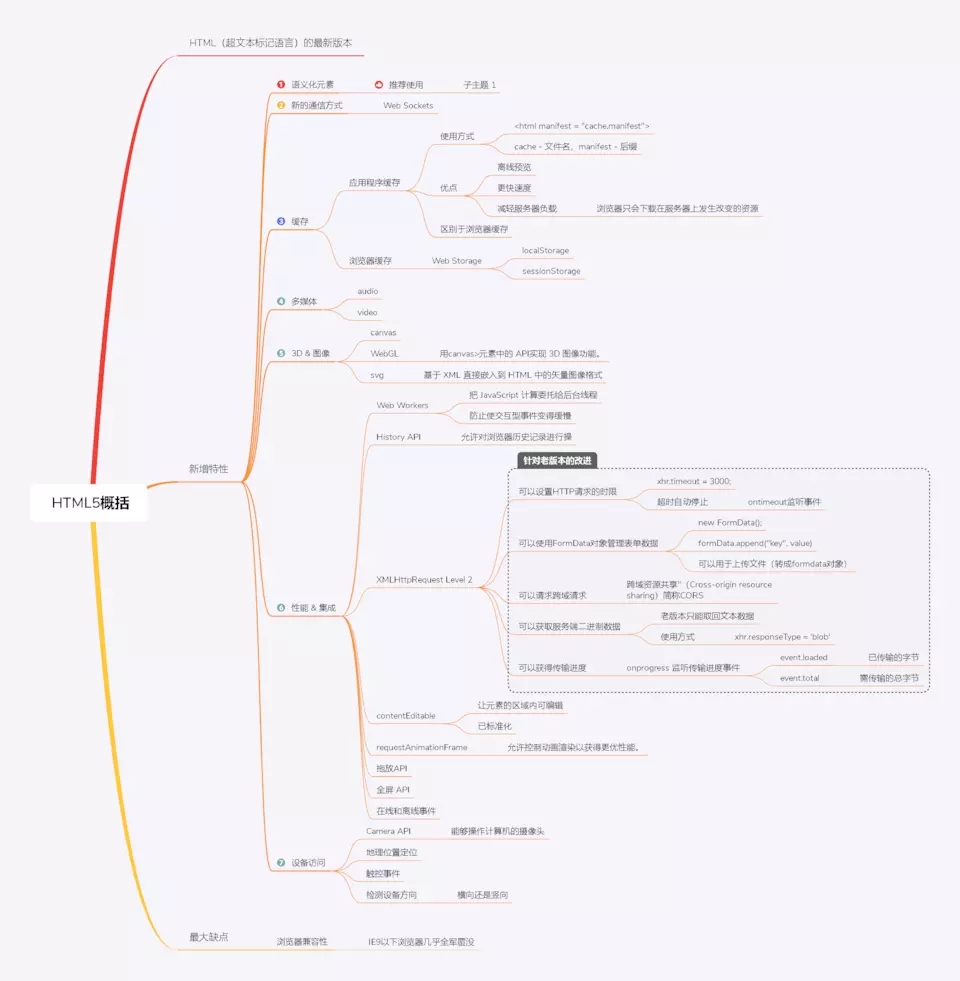
20 – 一览 | html5一图来概述

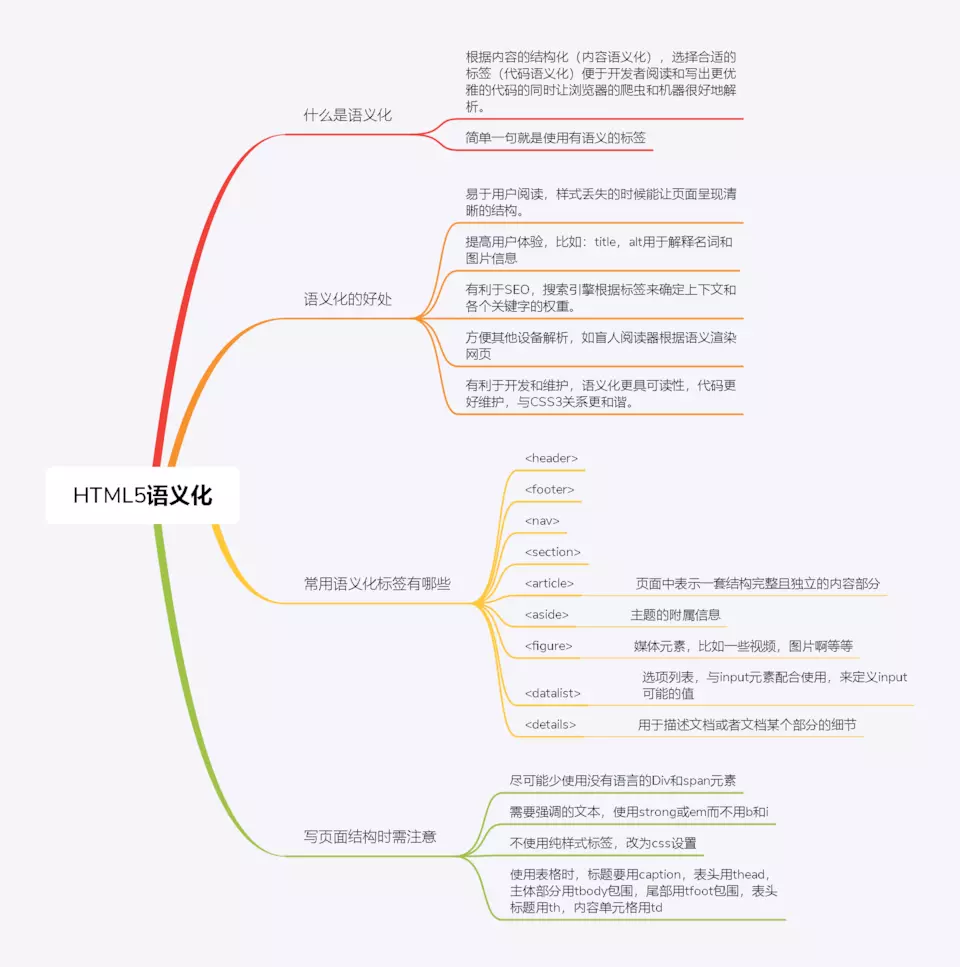
21 – 语义化 | 谈谈html5语义化

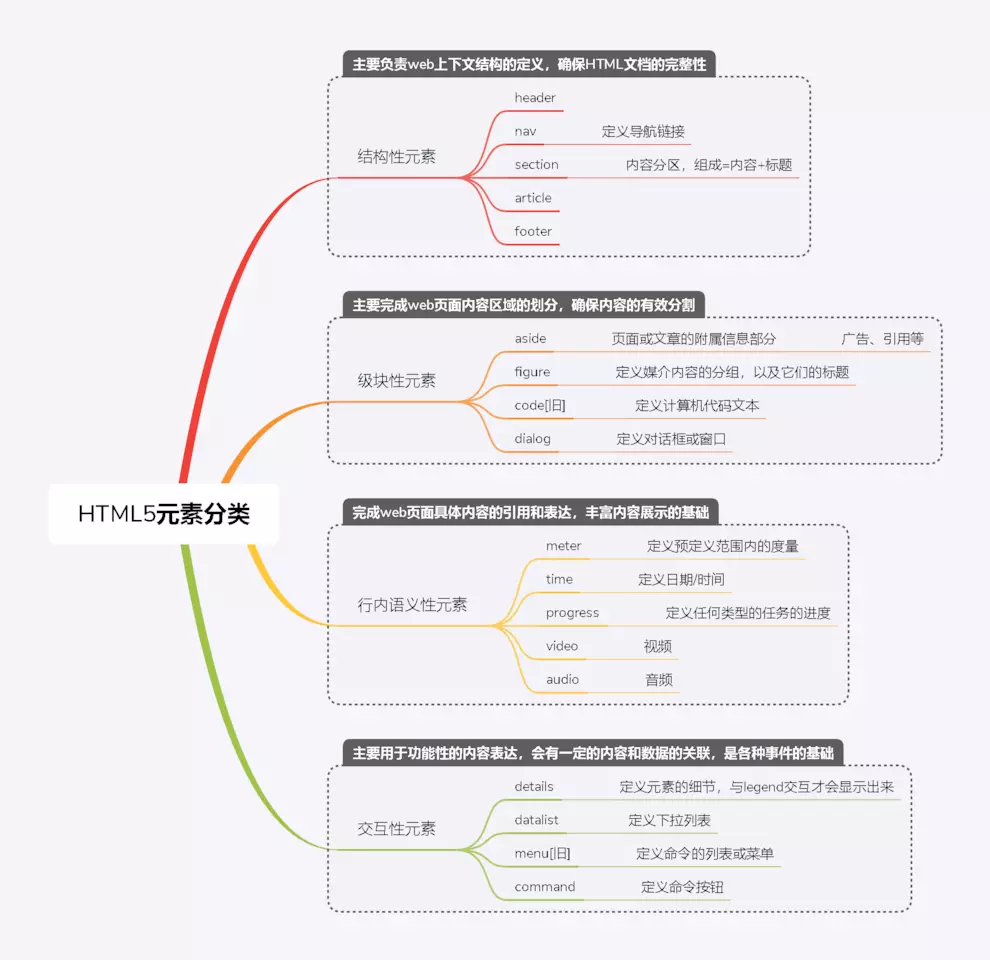
22 – 元素 | html5的元素分类

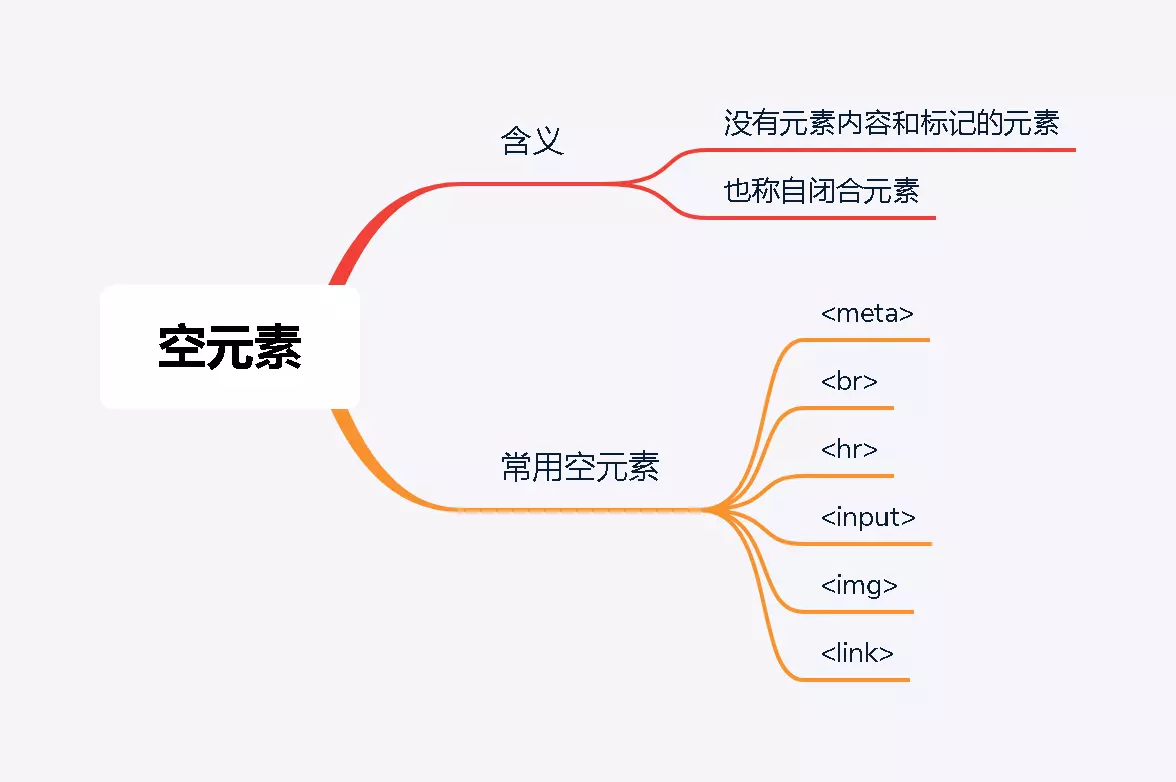
23 – 元素 | 常见空元素

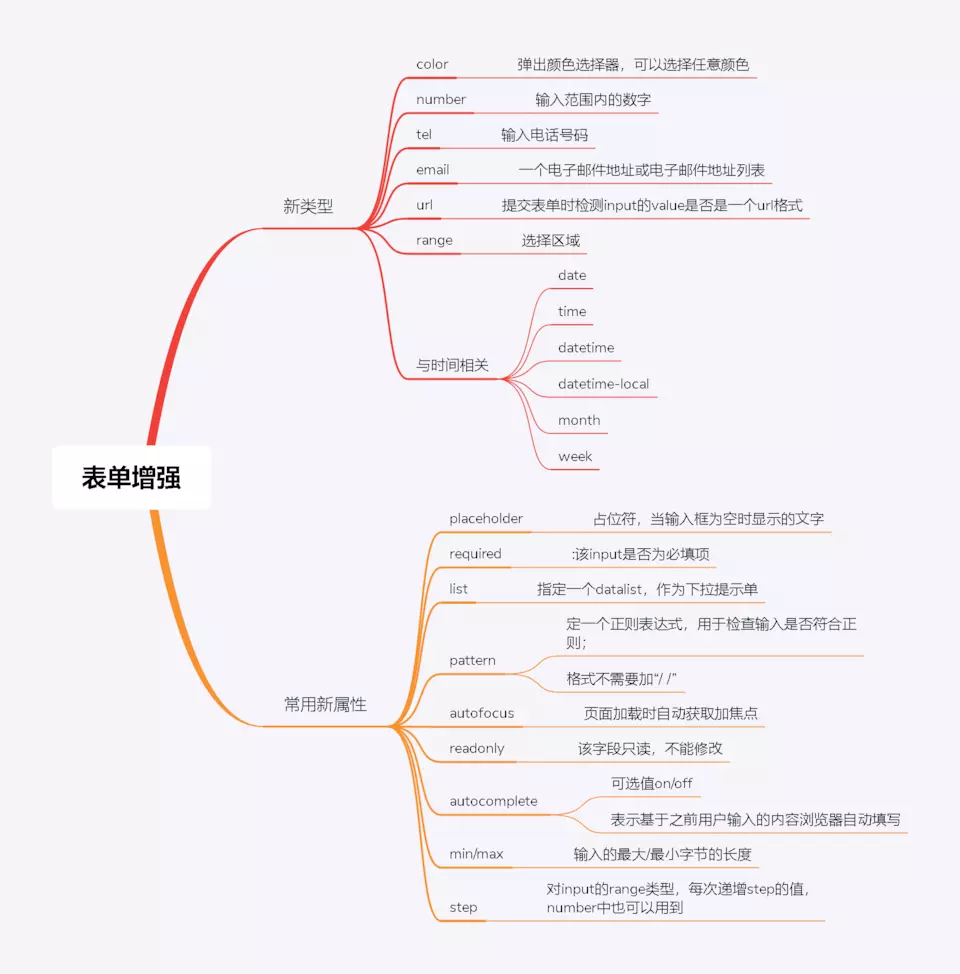
24 – 表单加强 | 新添加的input类型及属性

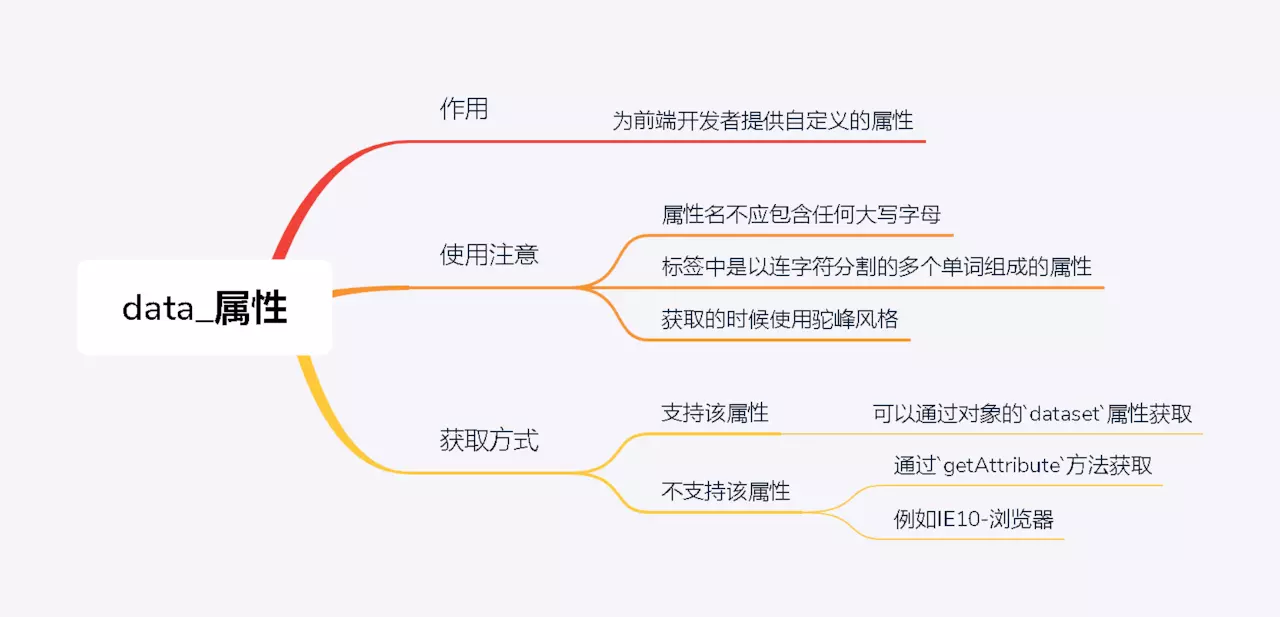
25 – 属性 | data_属性

26 – 其余 | 认识SVG

自己是一个6年的前台开发工程师
这里推荐一下我的前台学习交流扣qun:784783012 ,里面都是学习前台的,从最基础的HTML+CSS+JS【炫酷特效,游戏,插件封装,设计模式】到手机端HTML5的项目实战的学习资料都有整理,送给每一位前台小伙伴。2019最新技术,从企业招聘人才需求 到怎样学习前台开发,和学习什么内容都有免费系统分享。好友都在里面学习交流,每天都会有大牛定时讲解前台技术!
点击:加入
说明
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是摆设,本站源码仅提供给会员学习使用!
7. 如遇到加密压缩包,请使用360解压,如遇到无法解压的请联系管理员
开心源码网 » HTML/HTML5 知识点思维导图
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是摆设,本站源码仅提供给会员学习使用!
7. 如遇到加密压缩包,请使用360解压,如遇到无法解压的请联系管理员
开心源码网 » HTML/HTML5 知识点思维导图




