我为什么要立刻放弃 React 而使用 Vue?
现在,Vue.js 在 Github 上得到的星星数已经超过了 React。这个框架的流行度在不断增长,因为它并没有像 Facebok(React)或者 Google(Angular)那样的大公司支持,这种增长让人非常惊讶。
我会在这篇文章里说明我对 Vue 流行的少量看法,以及为什么它能超过竞争者。因为 Vue 的设计哲学和特性与 React 十分类似,我会比较这两者,并说明为什么 React(即便它是个好框架)经常很有欺骗性。
1、Web 开发的发展
在上个世纪九十年代,写网站还只是纯粹的 HTML,加上少量简单的 CSS 样式而已。好处就是非常简单。坏处就是缺少很多功能。
之后就出现了 PHP,于是我们很高兴地把代码写成了这个样子:

尽管今天看来这段代码十分糟糕,但在当时是很大的进步。这种进步到现在仍然没变:选择我们喜欢的新语言、新框架,直到某一天出现更好的竞争对手。
在 React 出现之前我用过 Ember。之后我切换到 React,它把所有东西都看作 Web 组件的方式,它的虚拟 DOM,和高效的渲染都让我耳目一新。尽管并不是一切完美,但从编写代码的方式来看,它是个巨大的进步。
后来我决定切换到 Vue.js,不再使用 React。
React 并非很差,但我发现它太笨拙,难以掌握,而且有些地方的代码看起来完全没有逻辑性。而 Vue 处理这些问题的方法让我感到很轻松。
我来说说起因。
2、性能
首先来谈一谈性能。
每个 Web 开发者都会面临着带宽的限制,因而网页的大小十分重要。网页越小越好。而现在因为移动浏览器的流行,这个问题比几年前更重要。
我们来看一组数字:
Vue 库的大小为 25.6KB。而要让 React 的架构达到类似的功能,需要 React DOM + React Router + React 和其余插件,总共是 48.8KB。
Vue 得一分。
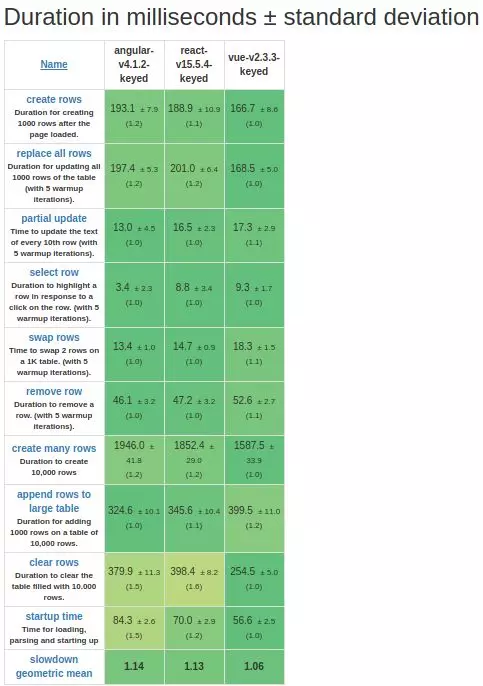
实际的性能如下图所示:

可见,这些性能测试显示,Vue 比 React 占用的内存更少,运行速度更快。
Vue 的渲染流水线更快,这在构建复杂应用时非常有用。项目渲染更高效,因而不需要在优化代码上考虑太多,从而把更多精力花在对项目真正有用的功能上。它在移动设施上的性能也很不错,因而不需要采用某种算法使之在手机上能更流畅地渲染。
从 React 换成 Vue.js 时,你不需要在大小和性能方面做出妥协。你能同时拥有两者。
3、学习曲线
学习 React 还算不错。整个库都围绕 Web 组件构建,这一点很好。React 的核心很好、很稳固,但我一直没弄明白它的高级路由配置。这么多路由库的版本是做什么的?现在的版本是4(+ React-router-dom),但我最终用的还是 v3。一旦你选择了版本,它还是很好用的,但学习的过程却非常痛苦。
第三方库
大多数现代框架都有同样的设计哲学:简单的、功能不太多的核心,而后加上其余的库来加强其功能。假如其余的库都能很容易地、用同一种方式集成,那么构建一个技术栈会非常简单。在我看来,这一步骤的简单、直接是非常重要的。
React和Vue都有一套工具帮你启动项目,并配置好各种工具。在React生态环境中,各种库可能很难精通,由于经常会有几个库试图处理同一个问题。
在这个问题上,React和Vue做得都不错。
代码清晰度
在我看来 React 的代码清晰度很差。JSX 允许在代码中嵌入 HTML 代码,是代码清晰度方面的灾难。
你还会遇到其余的问题。从组件模板中调用方法经常会造成无法访问this,结果不得不手动绑定:<div onClick={this.someFunction.bind(this, listItem)} />。

考虑到应用中很大可能会用到许多条件判断,JSX的方法就非常糟糕了。写循环的方式更像个笑话。当然你可以换个模板系统,从React栈中去掉JSX,也可以在Vue中使用JSX,但那并不是在学习框架时首先学习的方法,因而这里不做探讨。
另一点是,Vue并不要求你必需使用setState或者任何相似的方法。当然你还是要在data方法中定义所有的state属性,但假如你忘了定义,那么控制台中就会显示提醒。剩下的会自动内部解决,只要要在组件中修改值就可,跟使用普通的 Javascript 对象一样。
使用 React 会遇到很多错误。就算实际的原理很简单,这些错误也会减慢学习的进度。
至于简洁性,用 Vue 写出的代码要比其余框架写出的代码要小很多。这是 Vue 框架最好的一点。一切都很简单,只要几行简明易懂的代码即可以编写出复杂的功能。而使用其余框架,你需要多写 10%、20% 甚至 50% 的代码。
使用 Vue 也不需要学太多东西。一切都很直观。书写 Vue.js 代码能够以最接近的方式表达思想。
Vue 的这种易用性是个非常好的工具,使得接受 Vue 变得容易,也利于团队沟通。不管是你要改变技术栈的其余部分,还是需要在紧急状况下向团队里添加更多人,或者者解释你的产品,Vue 都能节约你的时间,从而节约金钱。
时间估算也很容易,由于实现功能所需的时间不会超过开发者估算的时间,从而导致更少的误会、错误或者乐观预计。Vue 需要了解的概念更少,使得与项目经理之间的沟通更容易。
4、结论
不管是从大小、性能、简单性还是学习曲线上来看,拥抱 Vue.js 绝对是现在最好的选择,能同时处理时间和金钱问题。
它的轻量化和性能使得你可以同时在项目中使用两个框架(如Angular和Vue),因而更容易移植到 Vue。
至于社区和流行度,即便 Vue 现在取得了很多关注,但还很难说它达到了 React 的流行程度。但一个没有大型 IT 公司支持的框架能如此流行,这个事实本身就值得关注。它的市场占有率已经迅速从一个不为人知的项目成长为一个前台开发中的最大的竞争者。
Vue 上的模块数量也在飞速增长,而且就算你找不到你需要的模块,自己写一个也不会花太多时间。
这个框架使得了解、分享和编辑变得容易。不仅阅读他人的代码会变得很容易,修改他人的实现也不难。有了 Vue,我只用了几个月的时间,即可以自信地解决各个子项目,和外部人员对项目做出的改动。它为我节省了时间,使我能专注于系统设计上。
React 从设计上要求使用 setState 等辅助函数,而编程时一定会有不记得使用的时候。还需要花很大精力去编写模板,编写模板的方式也会让项目变得难以了解和维护。
考虑到在大型项目中使用这些框架,使用 React 时你需要掌握其余库,并教给你的团队怎么使用。还要解决各种相关的问题(甲不喜欢这个库,乙不了解那个库等)。Vue 栈更简单,更适合团队使用。
作为开发者,我感到高兴、自信和自由。作为项目经理,我可以更容易地与团队进行计划和沟通。作为自由职业者,我省下了时间和金钱。
当然还有许多 Vue 没有覆盖到的需求(特别是假如你要构建原生应用的时候)。在那些领域 React 做得很好,但 Evan You 和 Vue 团队已经在着手处理这些问题了。
React 因为它很好的概念和这些概念的实现而流行。但现在看来,它的概念混乱得一团糟。
写 React 代码的时候终日都要应付各种临时对策(参考“代码清晰度”一节),努力写出有意义的代码,最后得到的只能是一团谁也看不明白的处理方案。就连你自己,过几个月之后这个处理方案也很难再读懂。你为了发布项目而不得不做出辛苦的努力,而得到的只是一个难以维护、充满错误的东西,连修改它都要经过一番培训才行。
这些负面因素是任何人都不希望在项目中看到的。为什么还要应付这些麻烦呢?就为了社区和第三方库?为了取得一小部分好处,我们要承受太多痛苦,而就连这一小部分好处,也越来越变得不重要。
React 曾经让我的生活更容易,但在某些方面又让实现变得更复杂。多年以后,Vue 终于让我得到理解脱。它的实现与我想像中的开发很相近,而且在开发过程中,除了需要实现的东西之外,基本上不需要考虑任何其余东西。它看上去很像原生的 JavaScript 逻辑(没有setState,也没有用来实现条件结构的特殊用法,也没有各种算法那)。只要要按你想像的方式写代码就行。它速度很快,很安全,而且能让你高兴。我很高兴看到 Vue 越来越多被前台开发者和公司接受,我希望它能结束 React 的统治地位。
免责公告:这篇文章是我的个人观点,仅表达我现在的观点。随着技术的进步,这些观点会发生变化(可能会变好或者变坏)。

我目前是在职前台开发,假如你现在也想学习前台开发技术,在入门学习前台的过程当中有遇见任何关于学习方法,学习路线,学习效率等方面的问题,你都可以申请加入我的前台学习交流裙:前面:603 中间:985 最后:993。里面聚集了少量正在自学前台的初学者,裙文件里面也有我做前台技术这段时间整理的少量前台学习手册,前台面试题,前台开发工具,PDF文档书籍教程,需要的话都可以自行来获取下载。
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是摆设,本站源码仅提供给会员学习使用!
7. 如遇到加密压缩包,请使用360解压,如遇到无法解压的请联系管理员
开心源码网 » 我为什么要立刻放弃 React 而使用 Vue?




