你不知道的vue干货,全在这里了
从做开发到现在已经9年有余了,最近也招来了不少实习生和经验不是特别丰富的前台开发人员,在带着他们做项目的时候,发现很多入行0-3年的前台者欠缺很多东西。
那么,这里就以一个 vue 项目为例给大家分享一下 vue 项目的少量技巧。

其实有很多人的项目可能都是直接 vue-cli 那一套。但是事实上,当项目略微上一点规模。你需要对你的项目进行一个重新的架构。
项目架构
1、封装项目的基础库
一个基础库可能会耗费肯定的开发时间,但是假如项目具备一个优秀的基础库作为支持,可以让项目推进的更快速。前期开发基础库耗费的时间是可以补上来的,最关键的是,有基础库作为支持,我们可以保证项目的一个最低质量下限。不至于多人合作项目,不同人写出来的不同模块质量参次不齐。同时也保证了一个更好的可扩展性。
通常我们说的基础库包括-组件库、基础 css 库、基础工具库(比方项目的二次请求封装,通用的缓存方法,通用的 cookie 操作等等);
2、层级管理
管理你的请求,建议把你项目的 api 层独立出来为一个层级管理,这样有利于在复杂接口下,更好的管理,降低复杂度。
性能优化
1、缓存
缓存少量请求信息,可以有效地减少请求,加快速度。比方我们从商品列表跳往商品介绍。我们可以利用 cookie 或者者 localstore?缓存一下商品介绍,假如这个商品的介绍已经被加载过了,就拿出来重复使用。
2、推迟加载
推迟加载一般是为了更快的看到内容,我们一般会对于图片等大资源进行懒加载,再比方我们的组件懒加载。其实基本上所有的性能优化,无非就是在从这两方面想办法。
工程化
现代的前台工程和后台工程绝对不是写代码就行。
会涉及到很多工程化的内容,比方??webpack、服务器部署,更严格一点会有自动化工程体系。这些会对项目的推进非常有帮助对项目的质量等等也会很有保证。我们一般对于项目的工程化改进表现在以下三个方面。
1、webpack的改进
比方改进 webpack 配置来提升打包速度。使用自己的语法糖时,改动 webpack 来支持新的语法糖;
2、控制代码质量
控制代码质量,我们会通过?eslint?来实现;
3、自动化部署
自动化部署,部署其实是是一件重复而白费时间的工作。我们可以把他自动化。能省去我们很多成本。
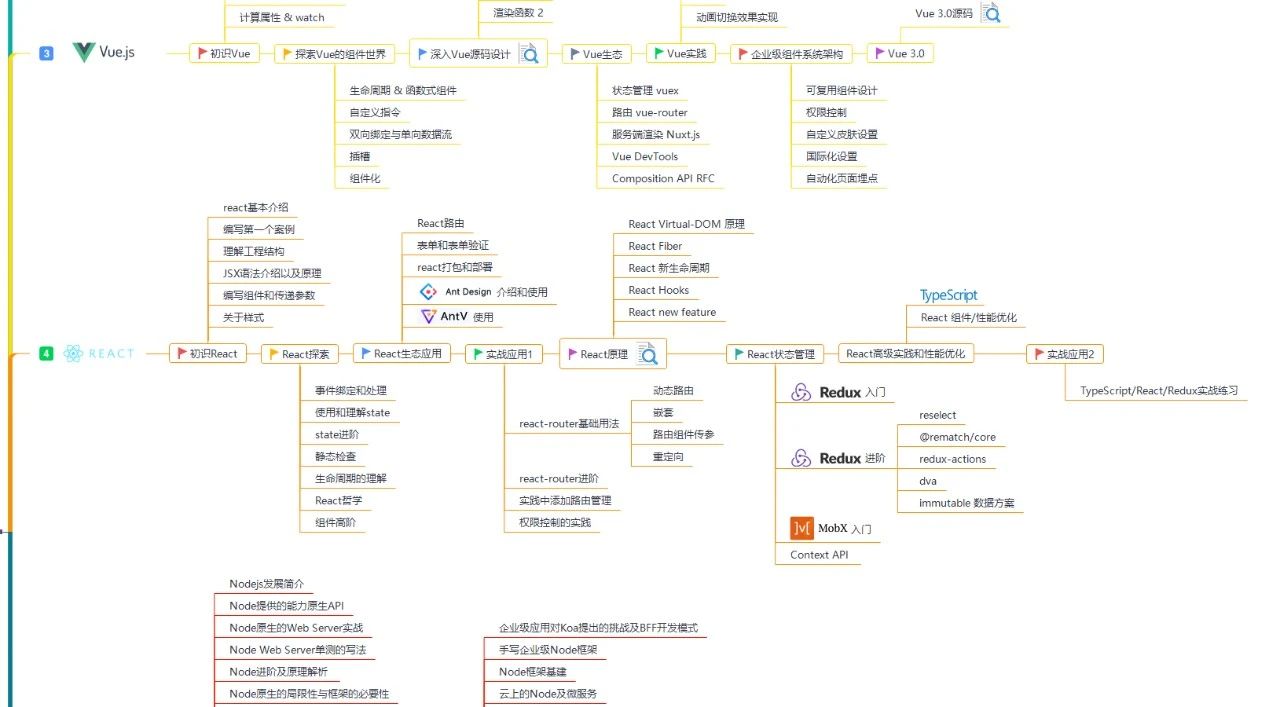
如上说的这些可能说起来容易,学会的话就难。最好的学习方式,就是跟着按照思维导图系统化的进行实战训练。
我目前是在职前台开发,假如你现在也想学习前台开发技术,在入门学习前台的过程当中有遇见任何关于学习方法,学习路线,学习效率等方面的问题,你都可以申请加入我的前台学习交流裙:前面:603 中间:985 最后:993。里面聚集了少量正在自学前台的初学者,文件里面也有我做前台技术这段时间整理的少量前台学习手册,前台面试题,前台开发工具,PDF文档书籍教程,需要的话都可以自行来获取下载。

1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是摆设,本站源码仅提供给会员学习使用!
7. 如遇到加密压缩包,请使用360解压,如遇到无法解压的请联系管理员
开心源码网 » 你不知道的vue干货,全在这里了




