【H5 音乐播放实例】第六节 其余
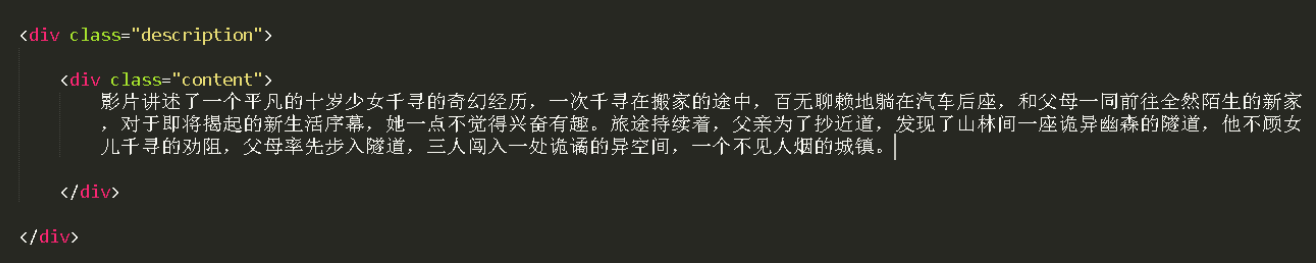
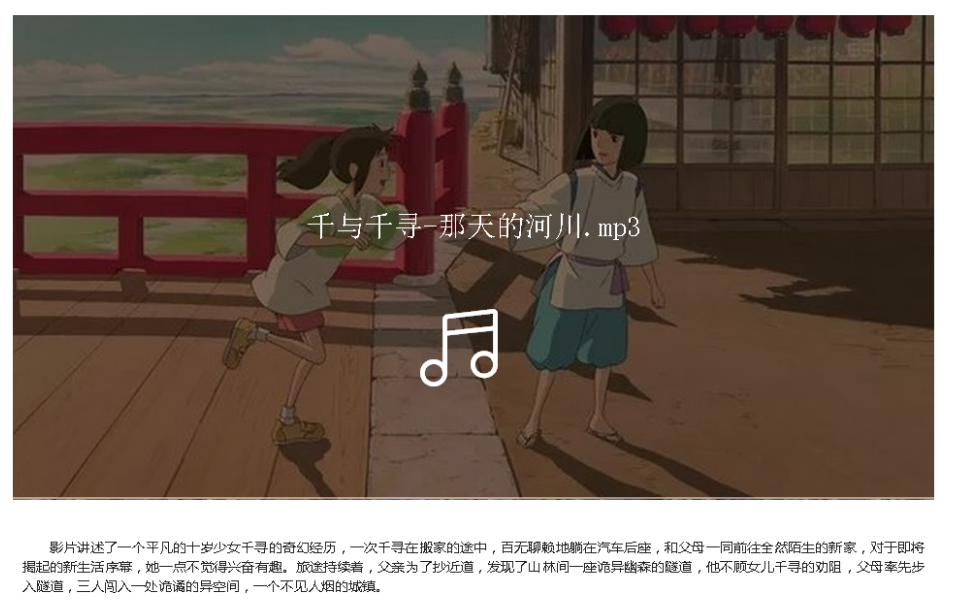
1.3音乐简介



效果:

1.4评论框和评论按钮
代码写在歌曲简介DIV的下面:
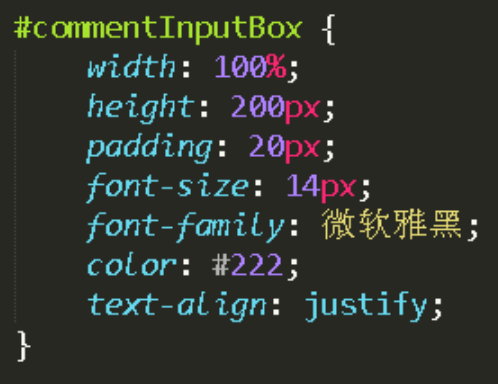
<!-- 使用户评论 --><div style="width: 100%; min-height: 220px; z-index: 0;margin-top: 28px;" class="commentBox" contenteditable="true"> <textarea id="commentInputBox"></textarea></div>css:

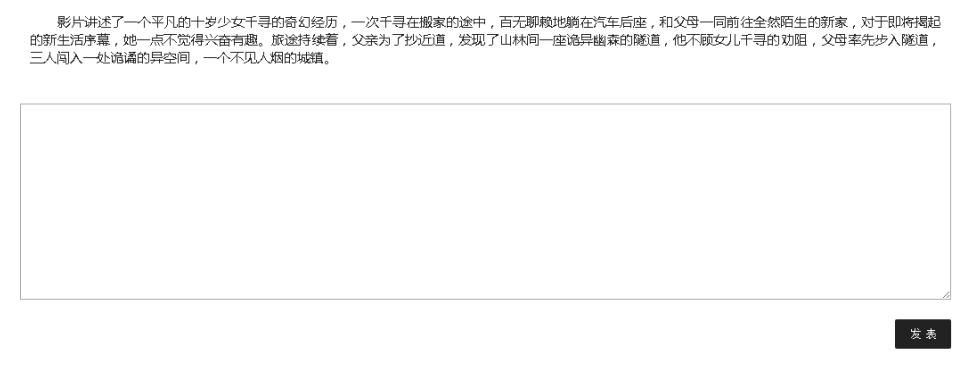
效果:

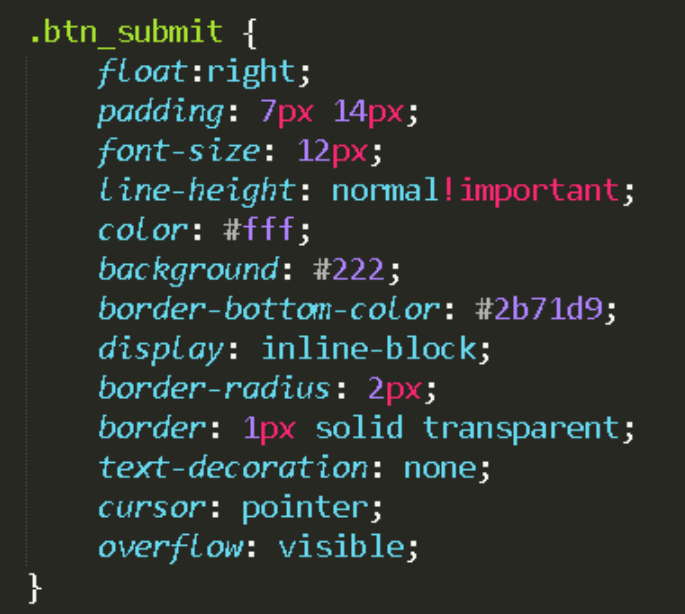
发表评论的按钮


效果:

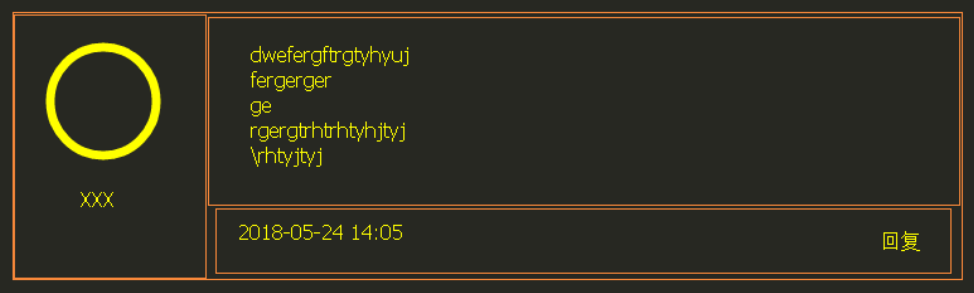
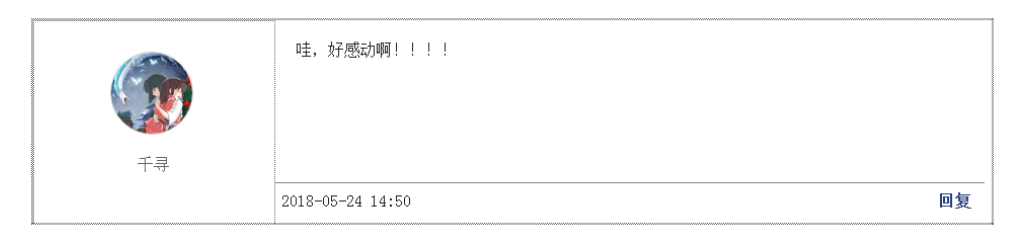
1.5 评论区域

css:
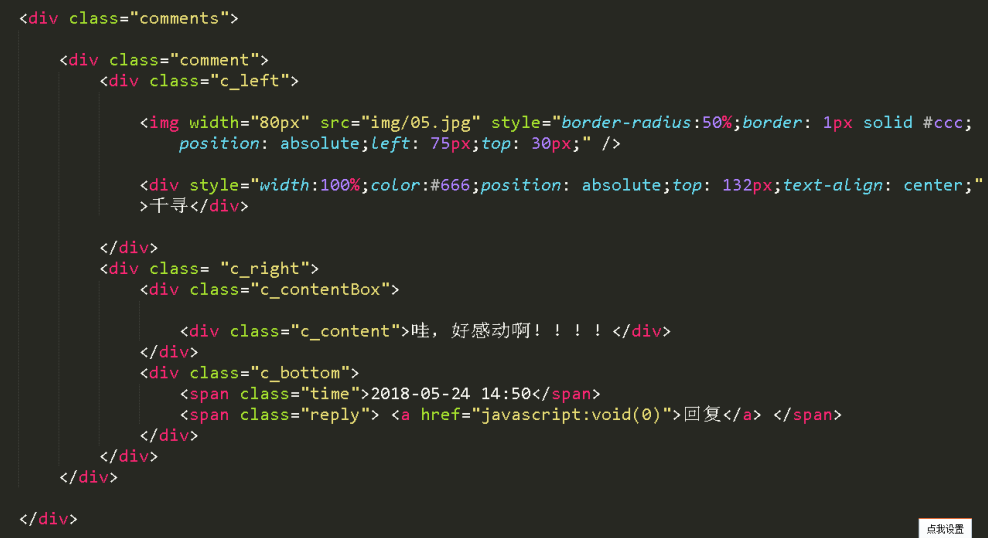
.comments {border: 1px dotted #666;margin-top:38px;}.comments .comment { border: 1px dotted #666; height: 200px;}.comments .comment .c_left { width: 25%; border: 1px dotted #666; height: 100%; float: left; position: relative;}.comments .comment .c_right { width: 74%; height: 100%; float: left; }.comments .comment .c_right .c_contentBox { height: 160px;}.comments .comment .c_right .c_contentBox .c_content{ padding:20px; color:#252424;}.comments .comment .c_right .c_bottom { height: 40px; border-top: 1px solid #8A8585;}.comments .comment .c_right .c_bottom .time { margin-left: 6px; line-height: 35px; color: #222;}.comments .comment .c_right .c_bottom .reply { float: right; margin: 8px 12px;}.comments .comment .c_right .c_bottom .reply a { text-decoration: none; color: #293F7D; font-weight: 600;}Html:


说明
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是摆设,本站源码仅提供给会员学习使用!
7. 如遇到加密压缩包,请使用360解压,如遇到无法解压的请联系管理员
开心源码网 » 【H5 音乐播放实例】第六节 其余
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是摆设,本站源码仅提供给会员学习使用!
7. 如遇到加密压缩包,请使用360解压,如遇到无法解压的请联系管理员
开心源码网 » 【H5 音乐播放实例】第六节 其余