iconfont的使用
1.Iconfont是什么?
Iconfont 顾名思义,它是一种字体,只不过这个字体显示的并不是具体的文字之类的,而是各种图标。它的原理就是将很多 icon 做成字体库,通过样式或者者字体对应的字符集来显示这个 icon。
目前比较流行的iconfont字体库有阿里的iconfont。
为什么很多项目从图片替换成iconfont了呢?
接下来看看Iconfont 的优缺点
优点:
- 减少请求次数,将多个 icon 合并到一个字体文件中,从而提高网页性能;
- 可以动态调整图标大小、颜色等等,由于字体是可以通过样式来设置大小和颜色的;
- 矢量图不失真;
- 文件加载体积小;
- 适合多平台(浏览器、iOS App、Android App);
缺点:
- 单色
- 维护成本高
2.如何在 HTML中使用图标字体
以阿里的iconfont图标库为例:
步骤一.找到阿里巴巴矢量图标库官网,而后注册登录
步骤二.找到图标管理->我的项目->而后新建项目
 image.png
image.png
点击如下按钮,新建一个项目用于存放自己常用的图标
 image.png
image.png
步骤三.往项目里增加我们想要的图标
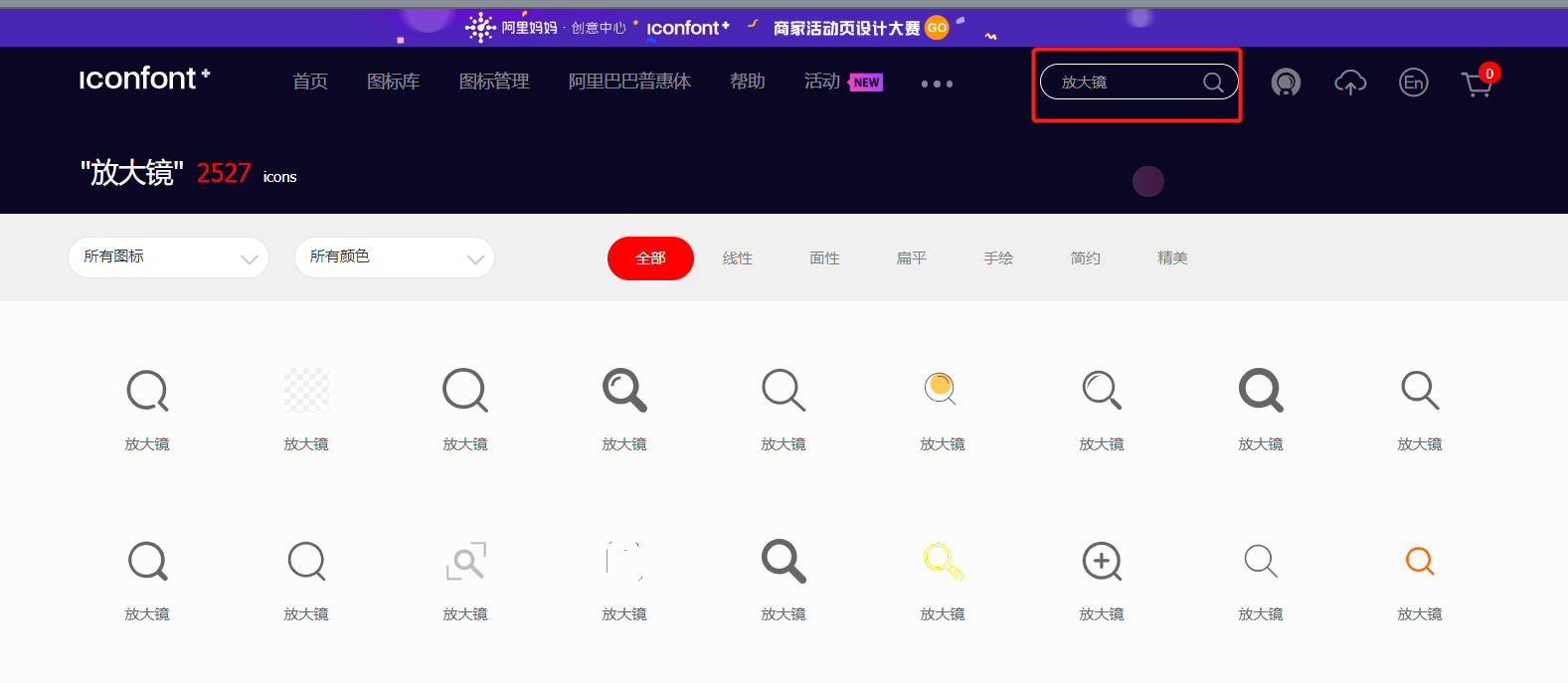
搜索想要的图标
 image.png
image.png
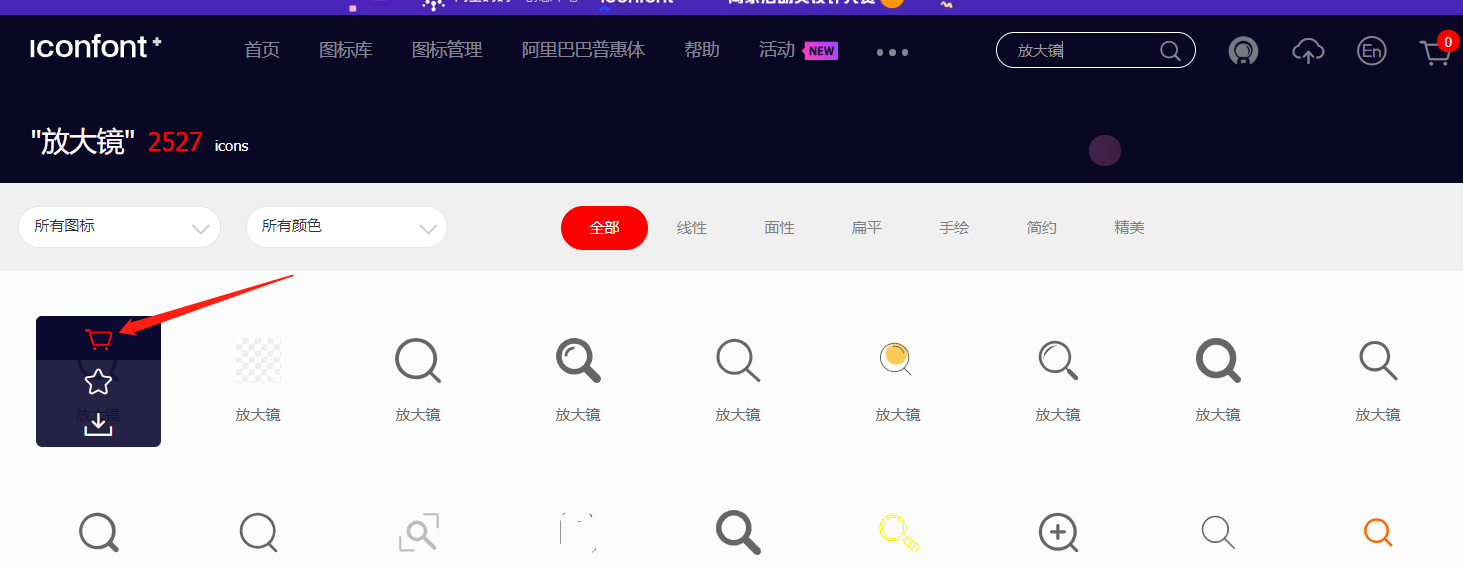
鼠标移到对应的图标上面,加入到购物车
 image.png
image.png
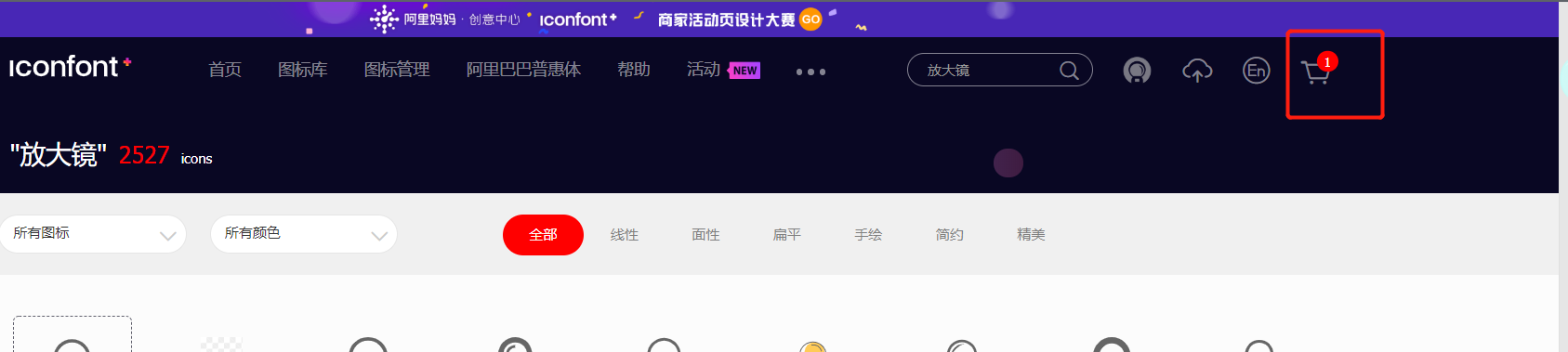
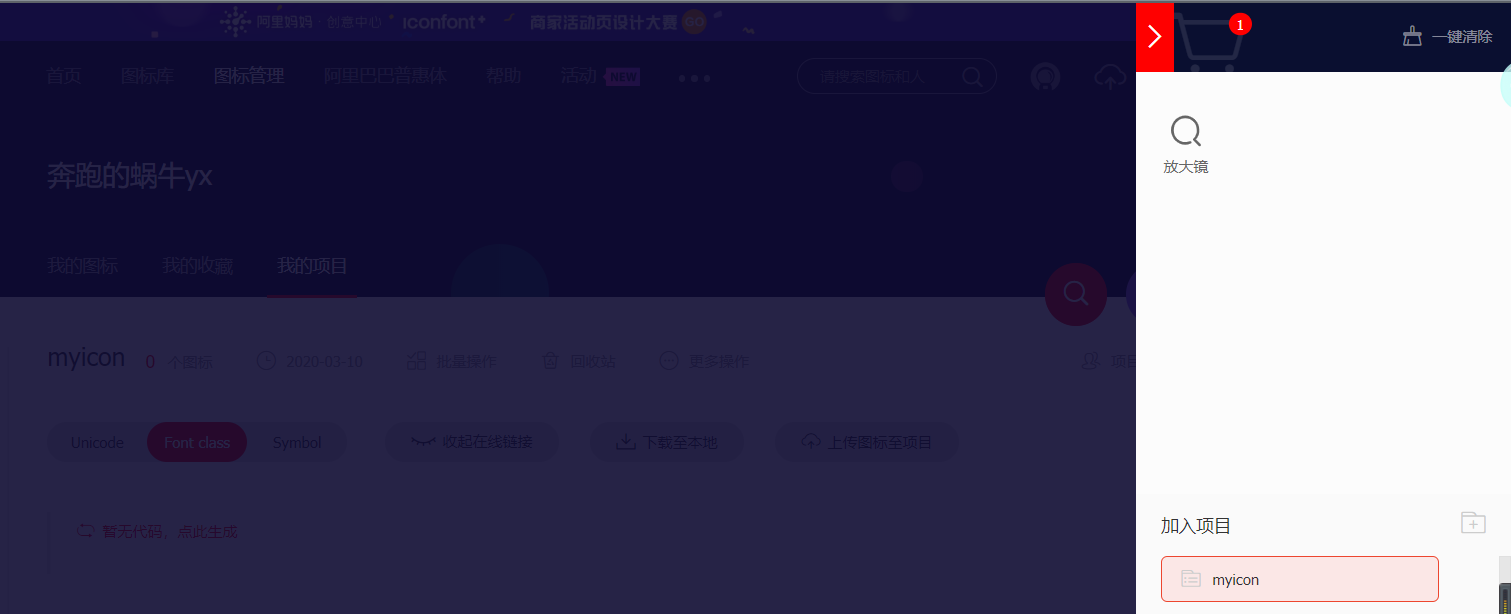
步骤四.增加至购物车后,购物车上面显示对应的数量,点击购物车加入到项目
 image.png
image.png image.png
image.png image.png
image.png
步骤五.在页面中引入生成的字体文件(分为2种,一种是直接引用线上的地址,另一种是将字体文件下载到本地)
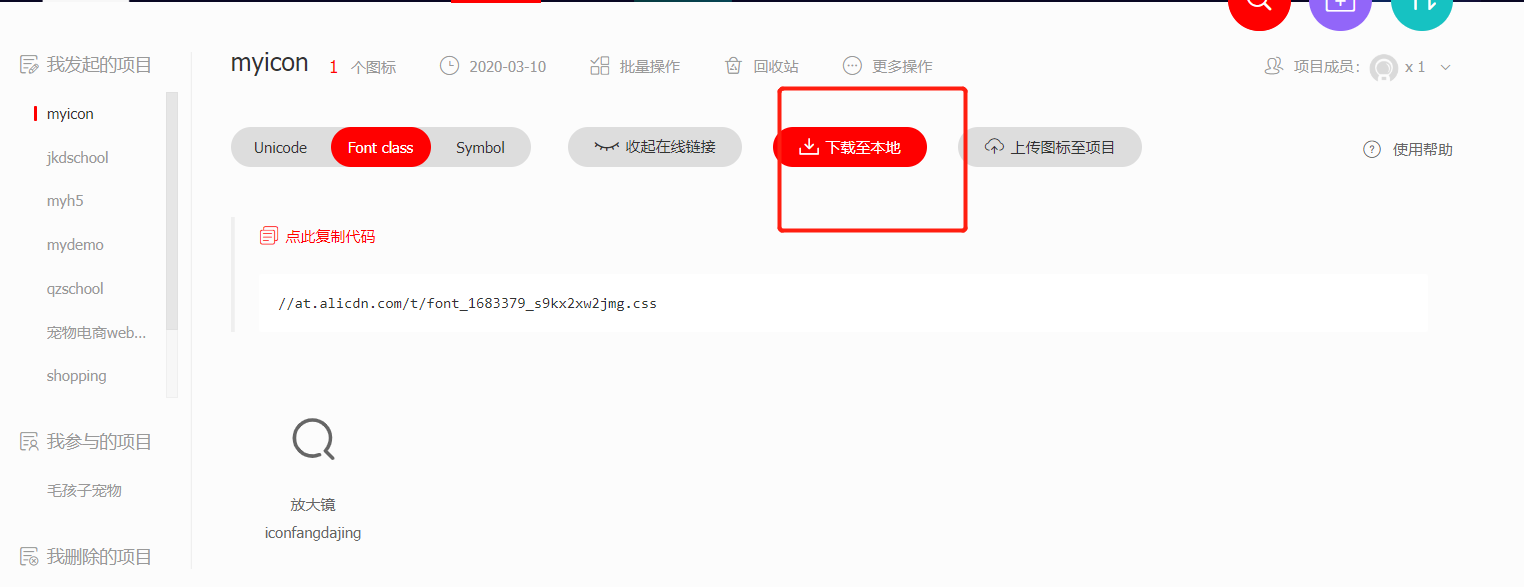
1.直接引用线上的地址
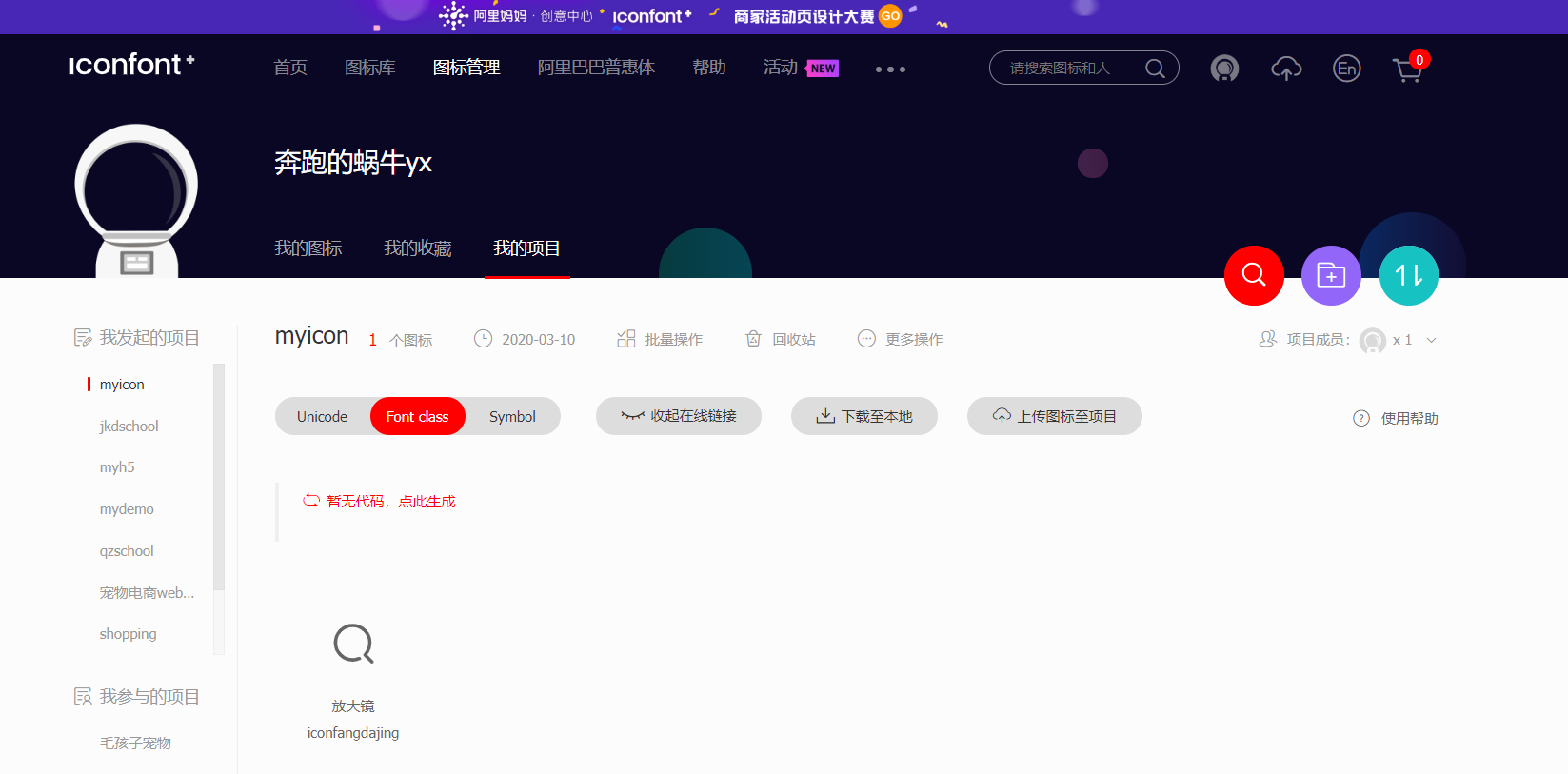
点击”暂无代码,点此生成”
 image.png
image.png
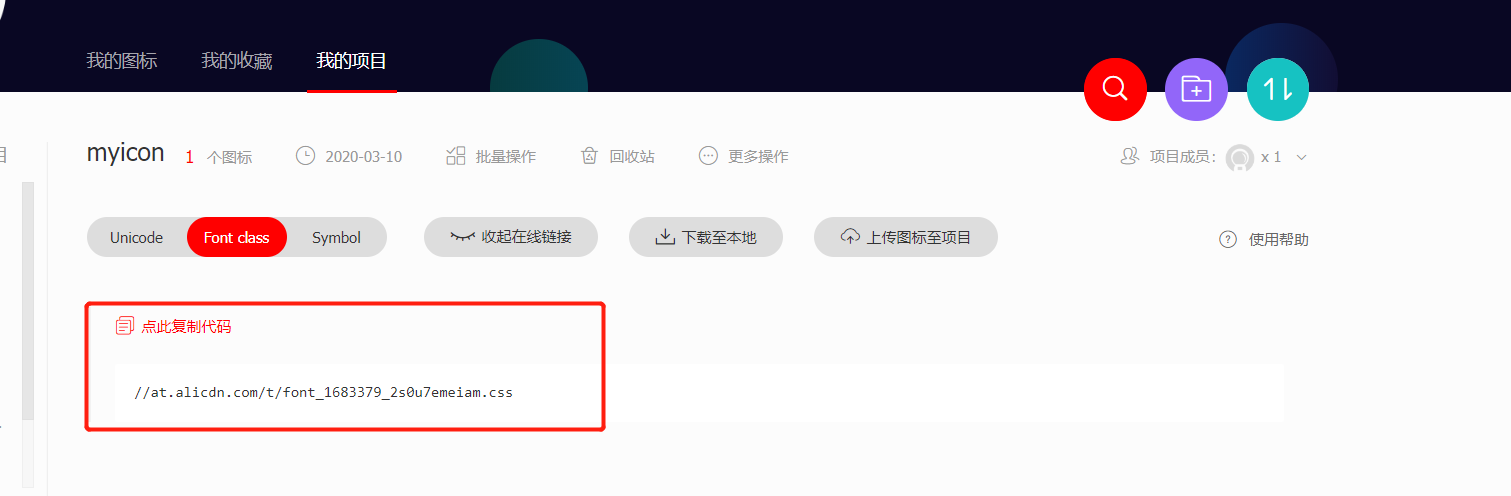
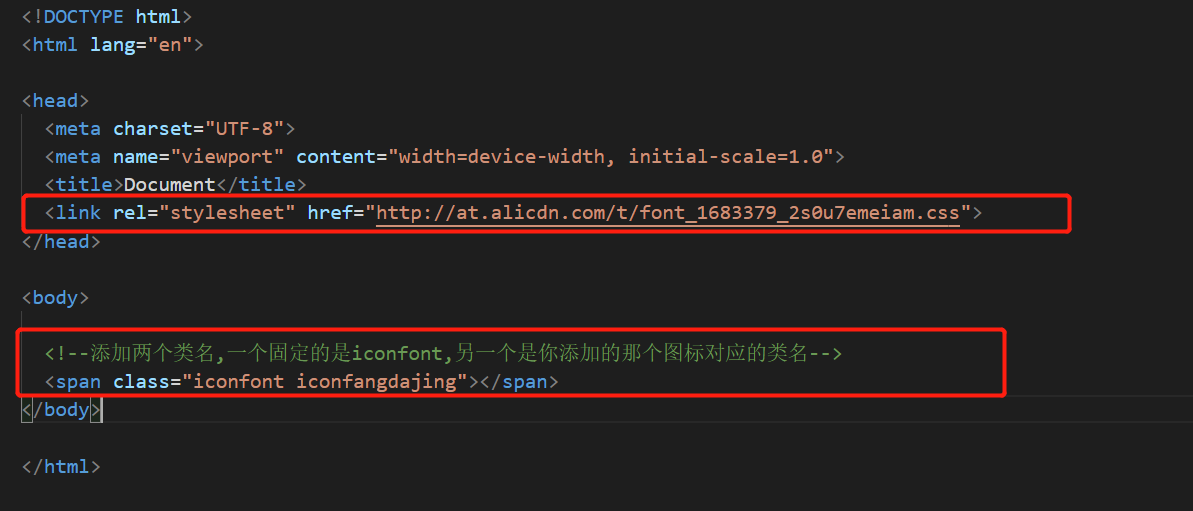
此时,点击”点此复制代码”或者者直接复制下面的链接,将链接引入到html文件中
 image.png
image.png
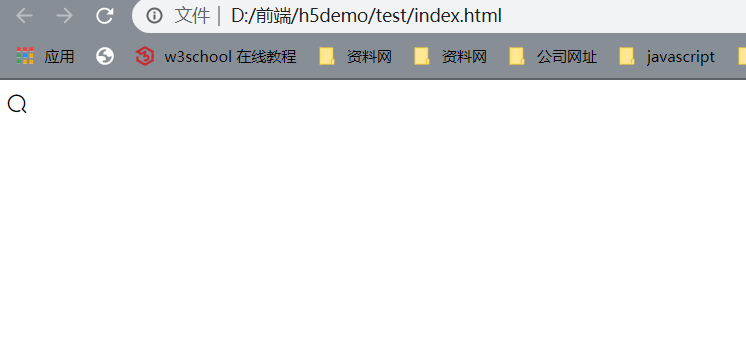
此时查看页面,图标已经显示出来了
 image.png
image.png
2.将字体文件下载到本地,在页面中引用文件中的iconfont.css文件
 image.png
image.png
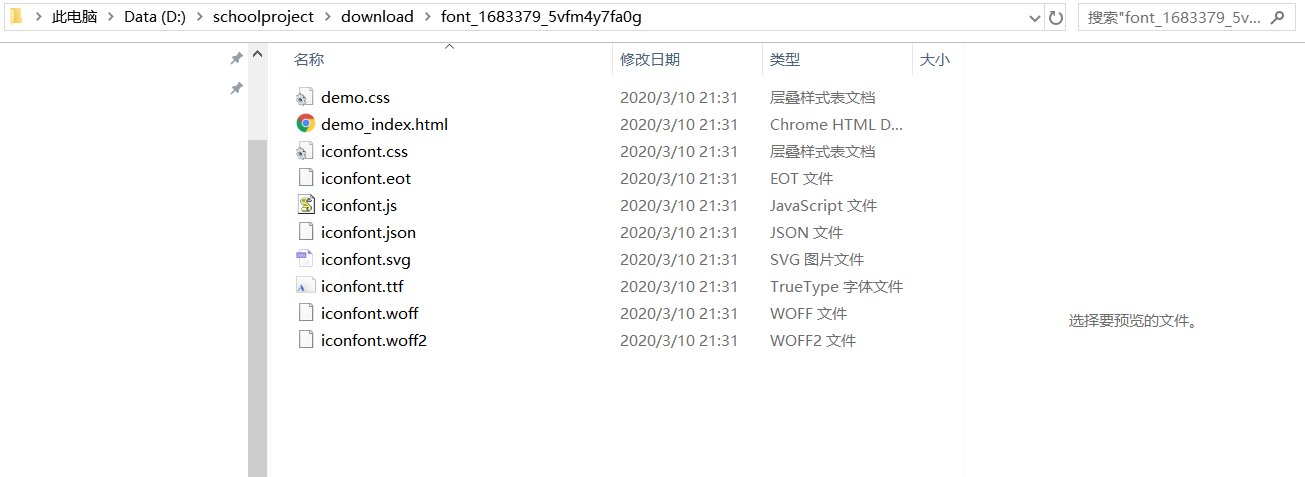
下载后的文件如下:
 image.png
image.png
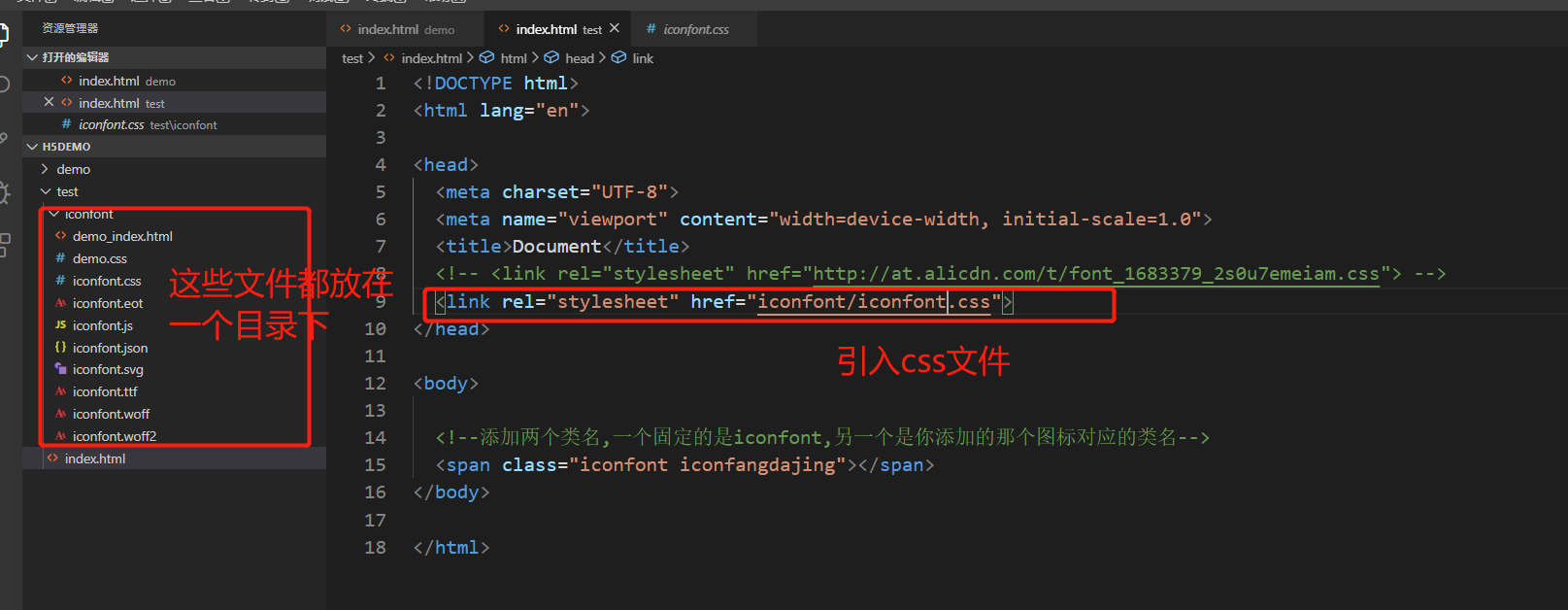
将这些文件放入同一个目录中,而后在页面引入iconfont.css
 image.png
image.png
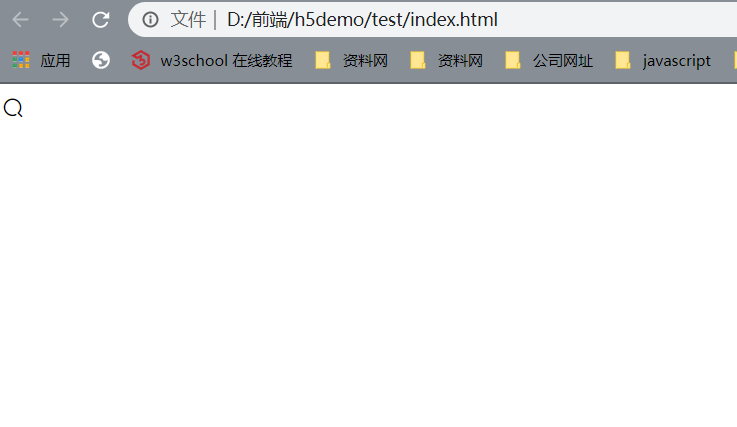
此时查看页面,图标已经显示出来了
 image.png
image.png
以上就是阿里巴巴矢量图标库-iconfont的使用,另外根据项目需求也可以生成自己的图标字体,也就是将svg图片转换为图标字体,具体可参考https://icomoon.io/app/#/select
说明
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是摆设,本站源码仅提供给会员学习使用!
7. 如遇到加密压缩包,请使用360解压,如遇到无法解压的请联系管理员
开心源码网 » iconfont的使用
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是摆设,本站源码仅提供给会员学习使用!
7. 如遇到加密压缩包,请使用360解压,如遇到无法解压的请联系管理员
开心源码网 » iconfont的使用




