CSS3渐变效果工具
推荐一个css3渐变效果工具,觉得有帮助的能收藏下。
工具链接
CSS3 渐变(gradients)能让你在两个或者多个指定的颜色之间显示平稳的过渡。
CSS3 定义了两种类型的渐变(gradients):
- 线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向
- 径向渐变(Radial Gradients)- 由它们的中心定义
用角度
用角度能变换渐变背景的角度,让背景色变成倾斜过渡效果
 image
image
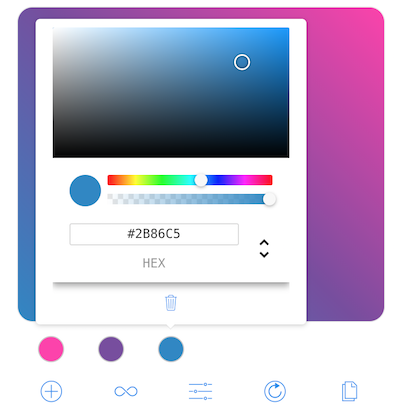
用多个颜色结点
用多个颜色能丰富背景色彩,搭配出不同的效果
 image
image
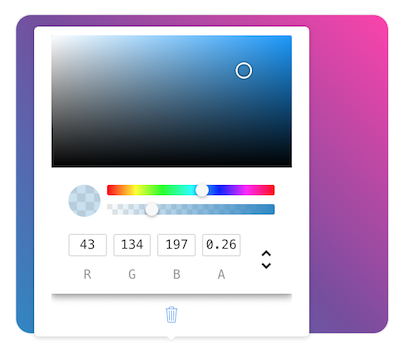
用透明度(transparent)
 image
image
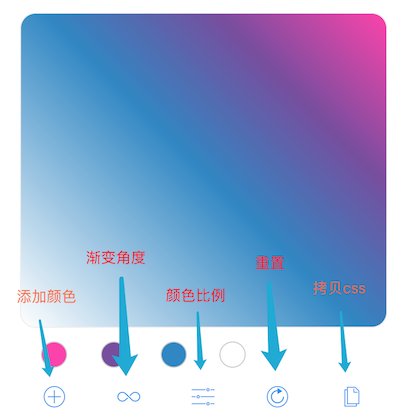
功可以详情
 image
image
说明
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是摆设,本站源码仅提供给会员学习使用!
7. 如遇到加密压缩包,请使用360解压,如遇到无法解压的请联系管理员
开心源码网 » CSS3渐变效果工具
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是摆设,本站源码仅提供给会员学习使用!
7. 如遇到加密压缩包,请使用360解压,如遇到无法解压的请联系管理员
开心源码网 » CSS3渐变效果工具




