其实 console 除了 log 之外还有很多实使用的方法
我相信大家平常写 JavaScript 代码过程中,console.log 这个方法一定是用频率很高的,纵然能用调试工具,但有的时候还是习惯了使用 console.log 来进行调试。而事实上,console 除了 log 方法之外还有很多实使用的方法,今天小编就来为大家详情一下。
console.time 和 console.timeEnd
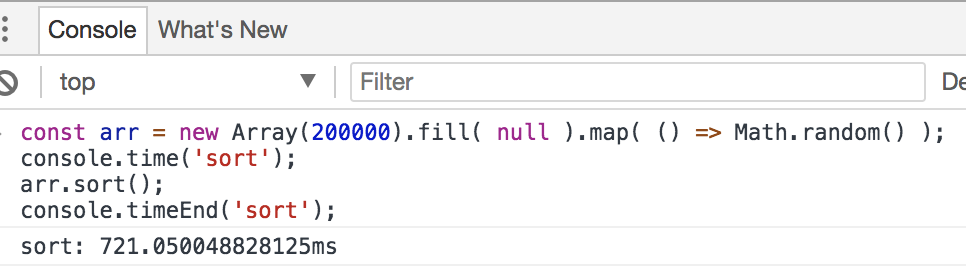
这两个方法使用来统计某段代码的执行时间,time 表示开始计时,timeEnd 表示结束计时统计耗时结果。我们来举个例子,假设我们生成一个包含了 200000 个随机数的数组,对这个数组进行排序,统计下排序的耗时,在 chrome 中运行后结果如下:

console.table
这个方法对于要查看一个数组中包含了对象、或者者一个对象中还包含了对象的情况下,简直是利器,来看个例子:

console.info、console.warn、console.error
这个很容易了解,就是对消息以不同的形式进行展示:

console.trace
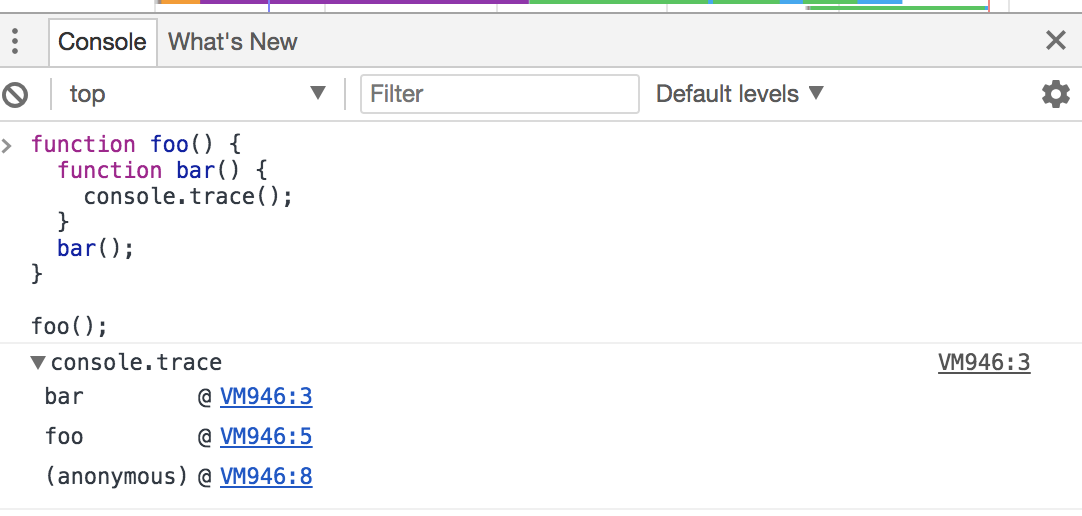
这个方法就是将 stack trace 信息打印出来,就像这样:

console.count
每次执行到这个方法的时候,就会根据你指定的标签进行自增计数,就像这样:

console.assert
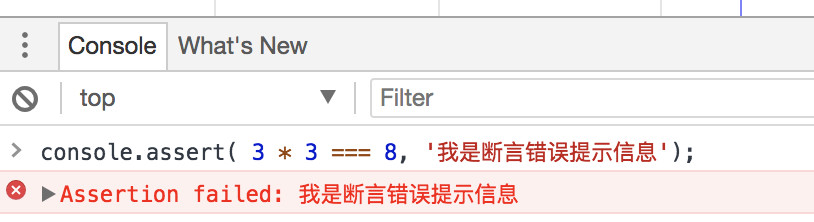
这个方法就是使用来断言,参数中的表达式能否为 true,假如是 true 就什么也不显示,假如不为 true 就会打印出一段消息

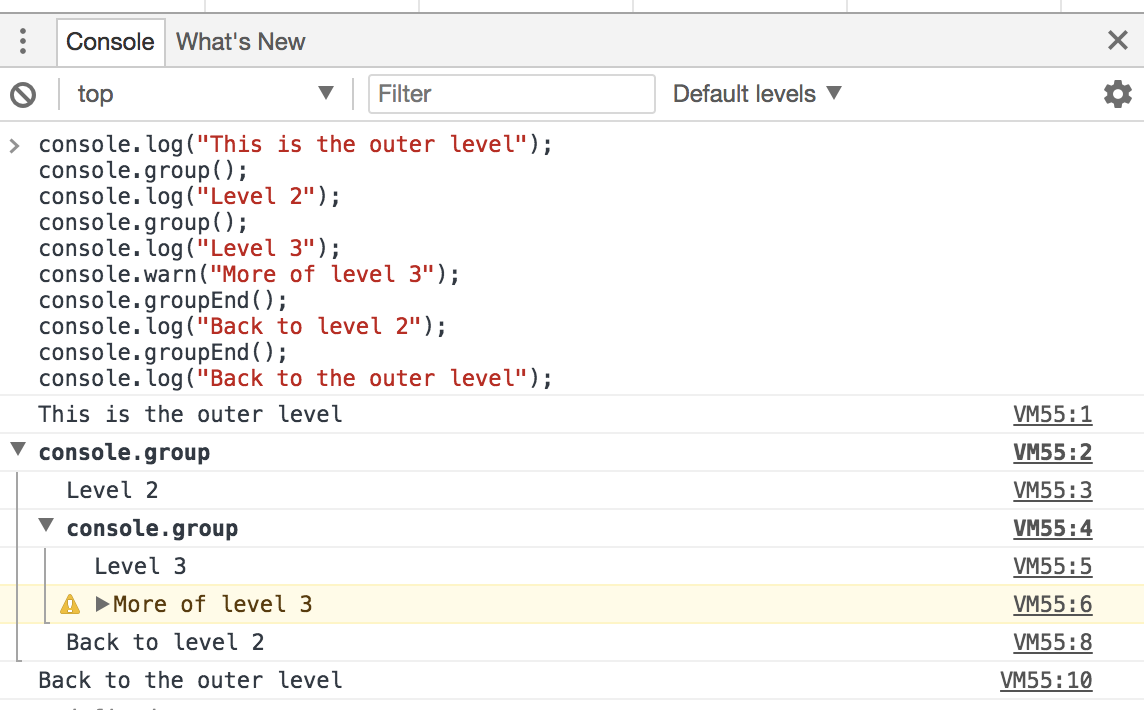
console.group 和 console.groupEnd
这两个方法能使用于将 log 信息进行分组,更有条理地展示信息,就像这样:

以上这些方法一定会对你日常调试有所帮助。好了,本期就到这里了,我们下期再见。
?
关注「jscourse」微信公众号能获取更多学习课程和资料。
?
说明
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是摆设,本站源码仅提供给会员学习使用!
7. 如遇到加密压缩包,请使用360解压,如遇到无法解压的请联系管理员
开心源码网 » 其实 console 除了 log 之外还有很多实使用的方法
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是摆设,本站源码仅提供给会员学习使用!
7. 如遇到加密压缩包,请使用360解压,如遇到无法解压的请联系管理员
开心源码网 » 其实 console 除了 log 之外还有很多实使用的方法