iOS用GPUImage为视频和图片增加滤镜
前言
这次的文章是我对滤镜效果一个学习,文章的文字比较少,花的主要功夫其实都在代码里面。demo的链接在下文已经给出了。
用场景
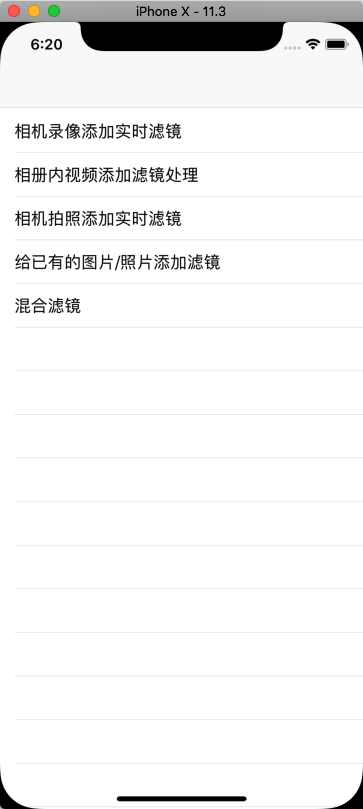
下面是我们常使用的用滤镜的场景
- 相机录像增加实时滤镜
- 相册内视频增加滤镜解决
- 相机拍照增加实时滤镜
- 给已有的图片/照片增加滤镜
滤镜实现方案
我简单的查了一下,可以用CoreImage,也可以用GPUImage来实现。
我这次主要说的是是用GPUImage来实现滤镜效果。
GPUImage
GPUImage这个框架有多强大我就不再赘述了,想必大家也理解到了,毕竟这是当前做滤镜此类功能最流行的框架。
我们从一个例子来入手吧,下面是给已有图片增加滤镜的例子。大家可以先看一眼这个图。
 流程
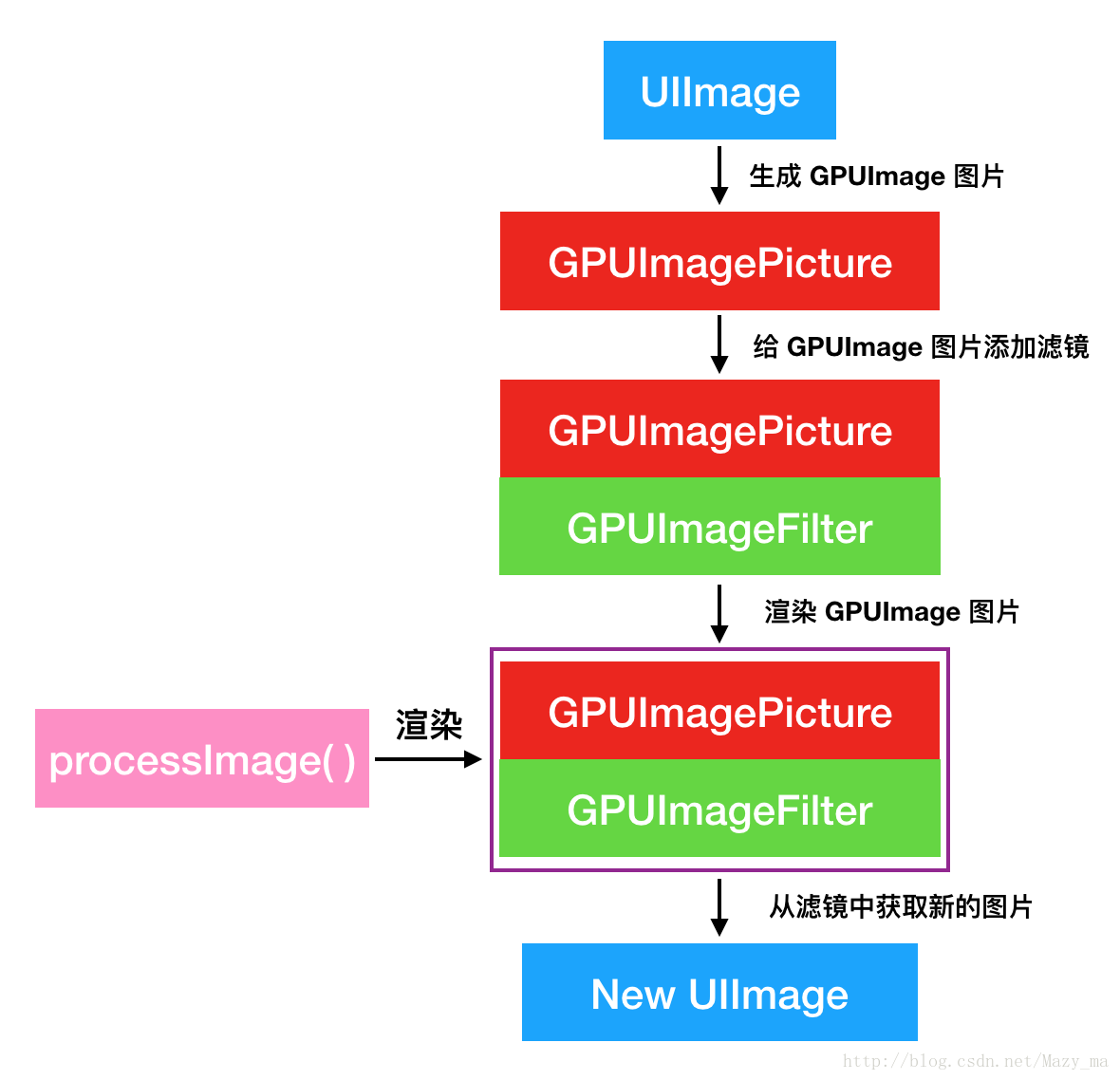
流程
这张图呢,是给已有的图片增加滤镜效果的一个大概流程图,我们在拿到一个原始的图片,先使用它来生成一个GPUImagePicture,而后创立我们需要的滤镜,而后使用滤镜来解决我们GPUImagePicture,最后,可以从这个filter类中取四处理后的图片。就这么简单
我简单的写了一下代码,大家请看
// 原图 UIImage *inputImage = [UIImage imageNamed:@"WID-small.jpg"]; // 生成GPUImagePicture _sourcePicture = [[GPUImagePicture alloc] initWithImage:inputImage smoothlyScaleOutput:YES]; // 随意使用一个滤镜 _sepiaFilter = [[GPUImageTiltShiftFilter alloc] init]; // 假如要显示话,得创立一个GPUImageView来进行显示 GPUImageView * imageView = [[GPUImageView alloc] initWithFrame:self.view.bounds]; self.view = imageView; // [_sepiaFilter forceProcessingAtSize:imageView.sizeInPixels]; // 个人了解,这个add其实就是把_sourcePicture给_sepiaFilter来解决 [_sourcePicture addTarget:_sepiaFilter]; // 使用这个imageView来显示_sepiaFilter解决的效果 [_sepiaFilter addTarget:imageView]; // 开始! [_sourcePicture processImage];一个滤镜效果就这样简单的实现了。
其余的场景跟这种情况的原理也是相同的,整个增加滤镜的过程大家可以了解成分为三部分。
第一部分,就是输入的数据,不论是实时的数据,还是已经存在的数据,都算作输入。
第二部分就是滤镜,GPUImage这个框架给我们提供了大量的滤镜效果了,我们可以根据我们的需要选择用,假如所有的不满足,滤镜还可以自己设置。滤镜拿到我们的输入的原始数据进行解决。
第三部分就是输出,我们在做滤镜的效果时,一定是要让使用户能看到增加了滤镜之后的效果是什么样子的,所以我们需要显示解决后的数据。
这三部分功能GPUImage为我们封装好了对应的类来负责实现,我们只要要按需用即可以。
DEMO
我参考了网上的文章和GPUImage的官方demo之后,把几种常使用场景的是实现汇总了一下。
大家可以去下载这个代码,算是GPUImage用的简单入门。
Sunxb/GPUImageDemo
demo里面包括我们这这常使用场景的实现,而后我还写了混合滤镜的用,还有少量其余细节的东西。
 实现的效果
实现的效果
结束语
GPUImage入门很简单,但毕竟这么强大的框架,要学透还是要我们在日常的用中继续的探究了。一起加油。
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是摆设,本站源码仅提供给会员学习使用!
7. 如遇到加密压缩包,请使用360解压,如遇到无法解压的请联系管理员
开心源码网 » iOS用GPUImage为视频和图片增加滤镜




