从swiper轮播图插件失灵的问题来解析浏览器渲染机制
最近做了个有关swiper插件的项目,出现了如下问题:

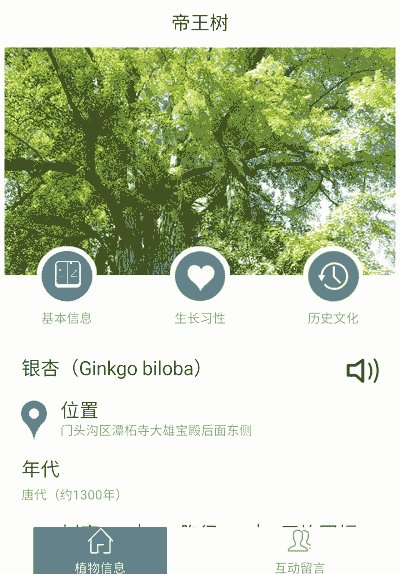
如图,需求是点击a页面的banner图,而后在a页面展示出一个轮播图,想的是挺简单的,但做出来就是不行,一开始的思路是:先把a页面切好,而后将点击banner图展示出来的页面先使用display:none隐藏掉,当点击时,即display:block。
怎样调试,也找不到起因,而后就把轮播图这个页面分离了出来,完美运行,屡试不爽。
经过查阅资料后,发现应该与display:none有关,这涉及到浏览器的渲染机制
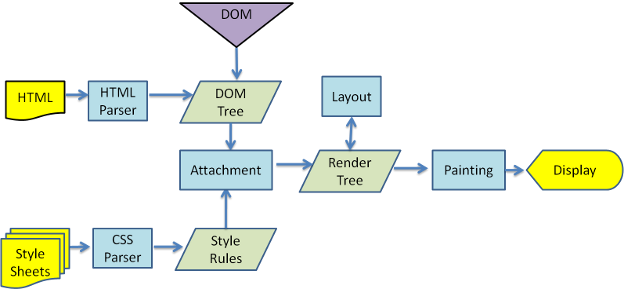
- 解析HTML —> 构建DOM树
- 加载样式 —> 解析样式 —> 构建样式规则树
- 加载javascript —> 执行javascript代码
- 把DOM树和样式规则树匹配构建渲染树
- 计算元素位置进行布局
绘制

解析:把DOM树和样式规则树匹配构建渲染树时,只会把可见元素和它对应的样式规则结合一起产出到渲染树,这就意味有不可见元素,当匹配DOM树和样式规则树时,若发现一个元素的对应的样式规则上有display:none,浏览器会认为该元素是不可见的,因而不会把该元素产出到渲染树上。
经上所述,可以意识到是在swiper实例化的时候,此元素没有渲染,所以出了问题。
处理方案(奇淫巧技):
加了一个类名,类名css 样式如下
.hidden{ visibility: hidden; position: fixed; z-index: -99999999999999;}当点击banner图的时候,再加上.display类名
.display{ visibility: visible; position: fixed; z-index: 99999999999999;}这样能同样能达到隐藏显示的效果
最后效果为:

说明
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是摆设,本站源码仅提供给会员学习使用!
7. 如遇到加密压缩包,请使用360解压,如遇到无法解压的请联系管理员
开心源码网 » 从swiper轮播图插件失灵的问题来解析浏览器渲染机制
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是摆设,本站源码仅提供给会员学习使用!
7. 如遇到加密压缩包,请使用360解压,如遇到无法解压的请联系管理员
开心源码网 » 从swiper轮播图插件失灵的问题来解析浏览器渲染机制



