初学js,设置日期对象,自定日期时间
这一节我们一起来学习date对象设置时间方法,我们主要使用到8个函数
parse()返回1970年1月1日午夜到指定日期(字符串)的毫秒数。
setDate()设置 Date 对象中月的某一天 (1 ~ 31)。
setMonth()设置 Date 对象中月份 (0 ~ 11)。
setFullYear()设置 Date 对象中的年份(四位数字)。
setYear() 和 setFullYear() 方法一样。
setHours()设置 Date 对象中的小时 (0 ~ 23)。
setMinutes()设置 Date 对象中的分钟 (0 ~ 59)。
setSeconds()设置 Date 对象中的秒钟 (0 ~ 59)。
setMilliseconds()设置 Date 对象中的毫秒 (0 ~ 999)。
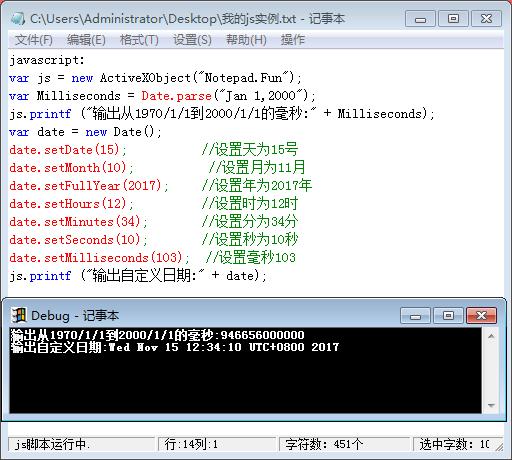
在编译器写入代码后运行
var Milliseconds = Date.parse(“Jan 1,2000”);
js.printf (“输出从1970/1/1到2000/1/1的毫秒:” + Milliseconds);
var date = new Date();
date.setDate(15);//设置天为15号
date.setMonth(10); //设置月为11月
date.setFullYear(2017);//设置年为2017年
date.setHours(12);//设置时为12时
date.setMinutes(34);//设置分为34分
date.setSeconds(10);//设置秒为10秒
date.setMilliseconds(103); //设置毫秒103
js.printf (“输出自己设置日期:” + date);

运行结果
说明
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是摆设,本站源码仅提供给会员学习使用!
7. 如遇到加密压缩包,请使用360解压,如遇到无法解压的请联系管理员
开心源码网 » 初学js,设置日期对象,自定日期时间
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是摆设,本站源码仅提供给会员学习使用!
7. 如遇到加密压缩包,请使用360解压,如遇到无法解压的请联系管理员
开心源码网 » 初学js,设置日期对象,自定日期时间



