小程序 — 实现左滑删除效果①
前言:实现这个效果有几种方式,大家可以看看这篇文章从京东购物,印象笔记看小程序左滑交互的实现
,而我们就用最新的方案,就是使用movable-view来实现左滑删除的效果。
GitHub: Ewall1106/miniProgramDemo
首先上图看下最终效果:
 小程序实现左滑删除效果
小程序实现左滑删除效果
1、movable-area基本概念
大家仔细去看看官网的文档后再来看我写的这篇文章可能会更好了解。
(1)movable-area这个就是定义了一个移动的区域,跟普通的<view></view>的含义是一样的,不同在于,接着往下看;
注意:movable-area 必需设置width和height属性,不设置默认为10px
(2)movable-view这个就是一个可移动的视图容器,可以在页面中拖拽滑动。
movable-view 必需设置width和height属性,不设置默认为10px
movable-view 默认为绝对定位,top和left属性为0px
当movable-view小于movable-area时,movable-view的移动范围是在movable-area内;当movable-view大于movable-area时,movable-view的移动范围必需包含movable-area(x轴方向和y轴方向分开考虑)
- 但是要注意: movable-view必需在<movable-area/>组件中,并且必需是直接子节点,否则不能移动。
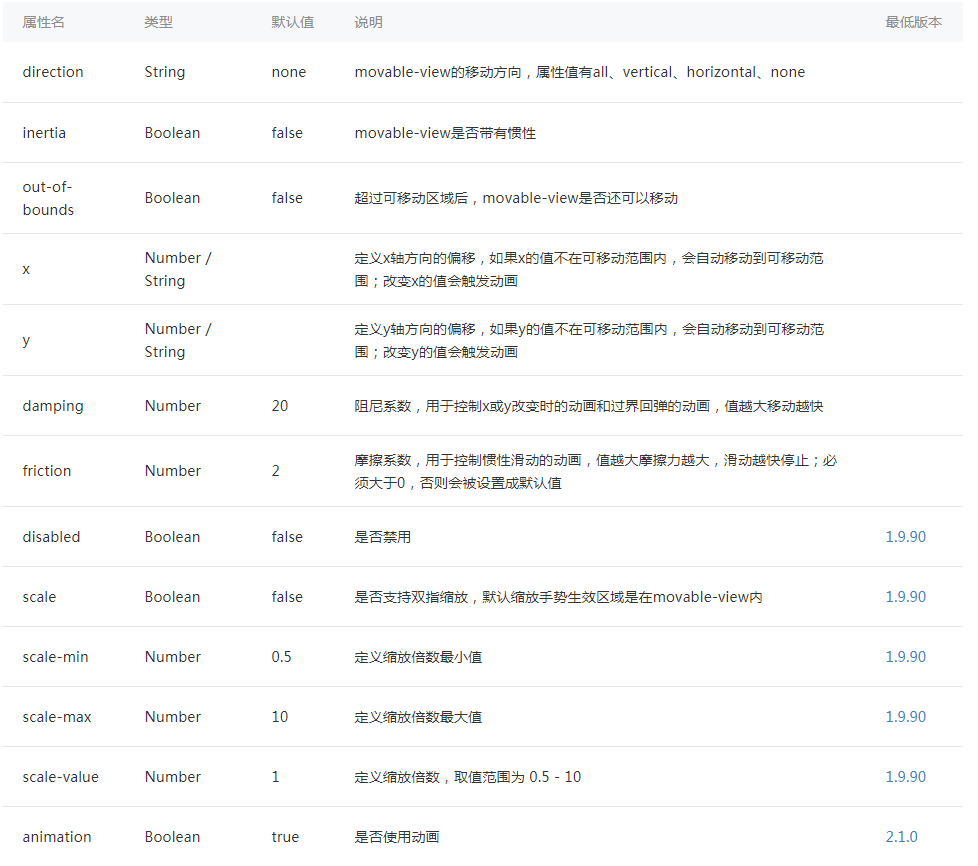
- 有这么少量属性(没截全):
 部分截图来自于小程序官网
部分截图来自于小程序官网
OK,这就是关于movable-area组件的少量基本概念的详情,接下来我们实践实践。
2、页面结构
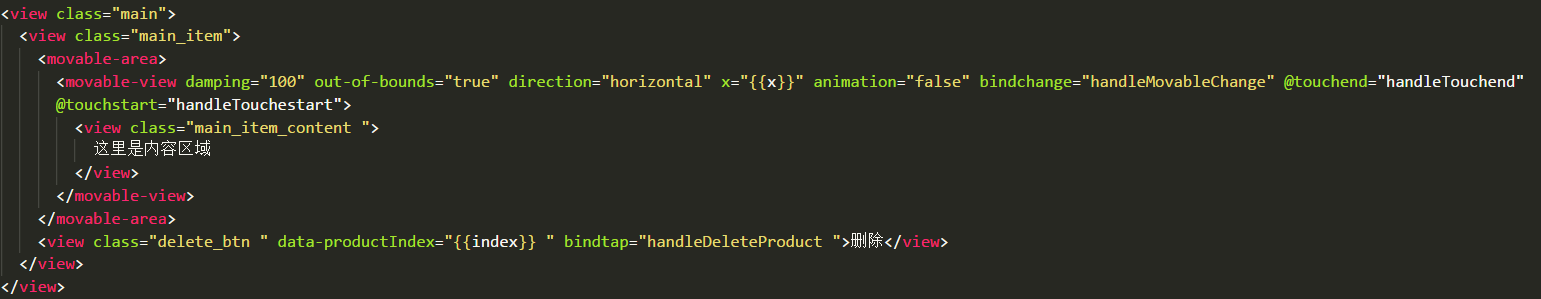
(1)这是我们html基本页面结构,我主要来解释一下movable-view的属性起到了少量什么作使用。
- 首先我们定义了
direction方向为horizontal(横向); - 而后
x就是偏移方向,这里我们给个默认值为0; out-of-bounds定义当超过可移动区域后,还可以移动;damping为阻尼系数,设置为100就是让它移动快点;- 最后绑定了一个在拖动过程中触发的事件、触摸开始和结束事件。
 基本html结构
基本html结构
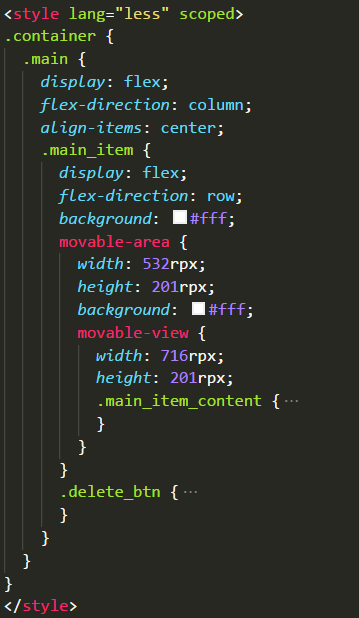
(2)而后我们定义一下css样式,这里大家应该能看得懂,我就不多说了:
 样式
样式
主要请仔细看看容器的宽度,后面我们设置movable-view的x属性的时候是根据样式的宽度来解决的。
3、小结
这样,我们的页面基本结构就实现了,到这里,我们还有这么几个问题需要处理完善:
- 事件的监听,当超过最大滑动距离时,让movable-view提供一个非常流畅的过界动画和回弹效果;
- 设置阈值,往左移动超过阈值则显示删除按钮,否则隐藏(一般为删除按钮宽的40%);
我们下章再讲。
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是摆设,本站源码仅提供给会员学习使用!
7. 如遇到加密压缩包,请使用360解压,如遇到无法解压的请联系管理员
开心源码网 » 小程序 — 实现左滑删除效果①




