
一、函数公告的方式
function 函数名(参数列表){ 函数体; return 返回值} 问题:会被公告提前
给出以下处理方案:
var函数名=function (参数列表){ 函数体; return 返回值} 不会被公告提前
var 函数名=new Function(“参数1″,”参数2″,…,”函数体;…”)
强烈不推荐用,由于这种方式会导致解析两次代码,影响性可以。
二、重载
js语法默认不支持重载,最后创立的会覆盖之前创立的所有
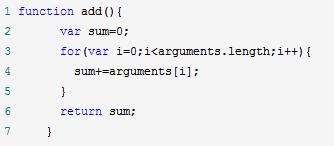
处理方法:arguments
function pay( ){
//arguments[ , ].length
// 0 1
if(arguments.length==0)
console.log(“手机支付…”);
else if(arguments.length==1)
console.log(
“现金支付…收款金额:”+arguments[0]);
else
console.log(
“刷卡结账…卡号:”+arguments[0]);
}
pay();//手机支付…
pay(100);//现金支付…
pay(“6553 1234″,”123456”);//刷卡结账…
也可直接使用 arguments 做参数不确定的操作

三、匿名函数
创立时不指定函数名
为什么:
1. 节约内存
2. 划分临时作使用域
何时: 只需一个函数用后,希望立刻释放时
如何:
1. 回调(callback): 将一个函数,交给另一个函数去自动调使用。
比方: arr.sort(function(a,b){return a-b;})
xhr.onreadystatechange=function(resText){}
btn.onclick=function(){}
str.replace(/正则/,function(kw){return xxx});
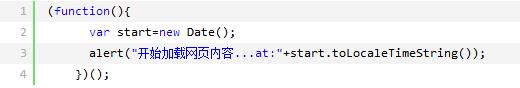
2. 自调: 定义函数后,立刻调使用自己
何时: 几乎所有自己设置的脚本,都要放在匿名函数中
为什么: 避免用全局变量,避免全局污染
如何:
1. (function(…){…})()
2. +function(…){…}()

学习前台的同学注意了!!!
学习过程中遇到什么问题或者者想获取学习资源的话,欢迎加入前台学习交流群461593224,我们一起学前台!




