前台开发入门到实战:CSS 外边距(margin)重叠及防止方法
两个或者多个块级盒子的垂直相邻边界会重合。结果的边界宽度是相邻边界宽度中最大的值。假如出现负边界,则在最大的正边界中减去绝对值最大的负边界。假如没有正边界,则从零中减去绝对值最大的负边界。注意:相邻的盒子可能并非是由父子关系或者同胞关系的元素生成。
但是边界的重叠也有例外情况:
1、水平边距永远不会重合。
2、在规范文档中,2个或者以上的块级盒模型相邻的垂直margin会重叠。最终的margin值计算方法如下:
a、一律都为正值,取最大者;
b、不全是正值,则都取绝对值,而后用正值减去最大值;
c、没有正值,则都取绝对值,而后用0减去最大值。
注意:相邻的盒模型可能由DOM元素动态产生并没有相邻或者继承关系。
3、相邻的盒模型中,假如其中的一个是浮动的(float),垂直margin不会重叠,并且浮动的盒模型和它的子元素之间也是这样。
4、设置了overflow属性的元素和它的子元素之间的margin不被重叠(overflow取值为visible除外)。
5、设置了绝对定位(position:absolute)的盒模型,垂直margin不会被重叠,并且和他们的子元素之间也是一样。
6、设置了display:inline-block的元素,垂直margin不会重叠,甚至和他们的子元素之间也是一样。
7、假如一个盒模型的上下margin相邻,这时它的margin可能重叠覆盖(collapse through)它。在这种情况下,元素的位置(position)取决于它的相邻元素的margin能否重叠。
a、假如元素的margin和它的父元素的margin-top重叠在一起,盒模型border-top的边界定义和它的父元素相同。
b、另外,任意元素的父元素不参加margin的重叠,或者者说只有父元素的margin-bottom是参加计算的。假如元素的border-top非零,那么元素的border-top边界位置和原来一样。
一个应用了清理操作的元素的margin-top绝不会和它的块级父元素的margin-bottom重叠。
注意,那些已经被重叠覆盖的元素的位置对其余已经重叠的元素的位置没有任何影响;只有在对这些元素的子元素定位时,border-top边界位置才是必须的。
8、根元素的垂直margin不会被重叠。
外边距(margin)重叠示例
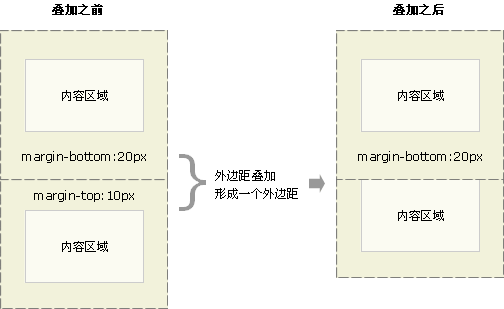
外边距重叠是指两个垂直相邻的块级元素,当上下两个边距相遇时,起外边距会产生重叠现象,且重叠后的外边距,等于其中较大者。
为了帮助大家让学习变得轻松、高效,给大家免费分享一大批资料,帮助大家在成为前台工程师,乃至全栈工程师的路上披荆斩棘。在这里给大家推荐一个前台全栈学习交流圈:784783012 欢迎大家进群交流探讨,学习交流,共同进步。
当真正开始学习的时候难免不知道从哪入手,导致效率低下影响继续学习的信心。
但最重要的是不知道哪些技术需要重点掌握,学习时频繁踩坑,最终白费大量时间,所以有效资源还是很有必要的。
图示:
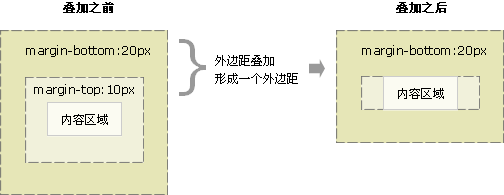
另一个重叠现象是当一个元素包含在另一个元素之中时,子元素与父元素之间也会产生重叠现象,重叠后的外边距,等于其中最大者:

同理,假如一个无内容的空元素,其自身上下边距也会产生重叠。

外边距重叠的意义
外边距的重叠只产生在普通流文档的上下外边距之间,这个看起来有点奇怪的规则,其实有其现实意义。设想,当我们上下排列一系列规则的块级元素(如段落P)时,那么块元素之间由于外边距重叠的存在,段落之间就不会产生双倍的距离。
防止外边距重叠处理方案:
尽管外边距的重叠有其肯定的意义,但有时候我们在设计上却不想让元素之间产生重叠,那么可以有如下几个建议可供参考:
- 外层元素padding代替
- 内层元素透明边框 border:1px solid transparent;
- 内层元素绝对定位 postion:absolute:
- 外层元素 overflow:hidden;
- 内层元素 加float:left;或者display:inline-block;
- 内层元素padding:1px;
自己是一个五年的前台工程师,希望本文对你有帮助!
这里推荐一下我的前台学习交流扣qun:731771211 ,里面都是学习前台的,假如你想制作酷炫的网页,想学习编程。自己整理了一份2019最全面前台学习资料,从最基础的HTML+CSS+JS【炫酷特效,游戏,插件封装,设计模式】到手机端HTML5的项目实战的学习资料都有整理,送给每一位前台小伙伴,每天分享技术
点击:加入
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是摆设,本站源码仅提供给会员学习使用!
7. 如遇到加密压缩包,请使用360解压,如遇到无法解压的请联系管理员
开心源码网 » 前台开发入门到实战:CSS 外边距(margin)重叠及防止方法




